Adjusting padding/margins between items of quick panel items

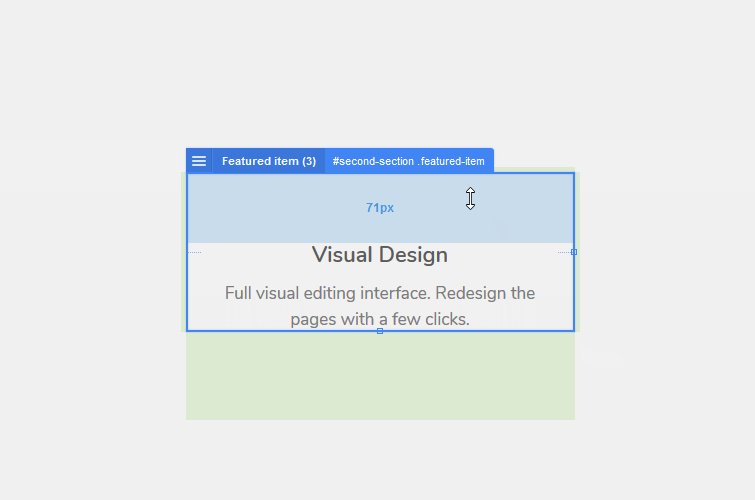
Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

How to Adjust Page Margins in Microsoft Word

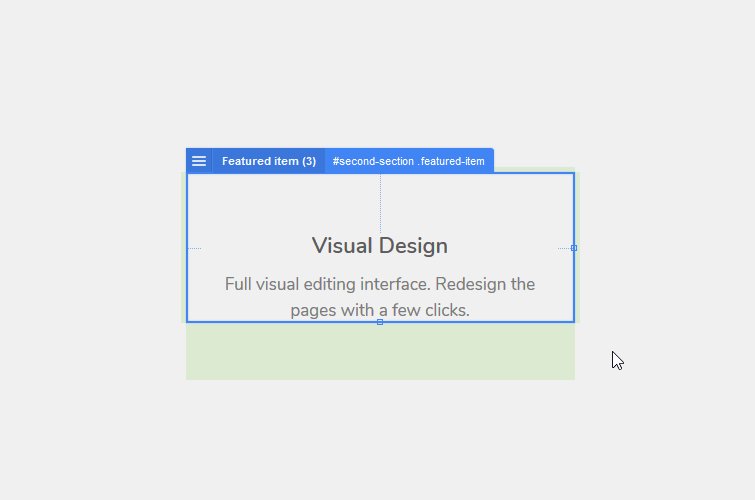
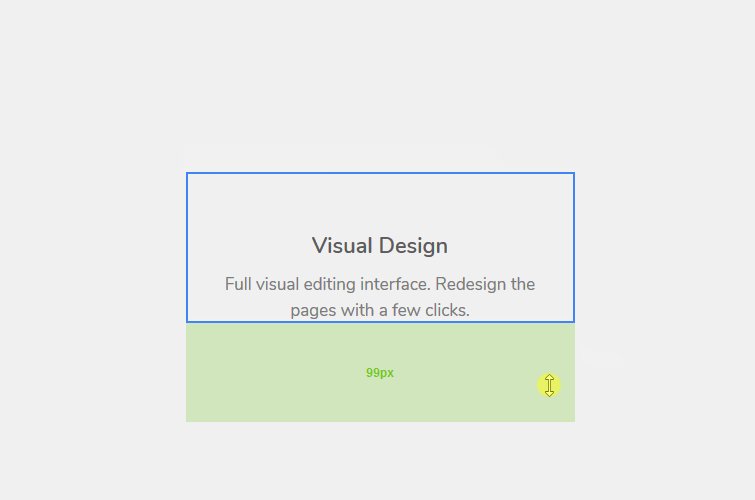
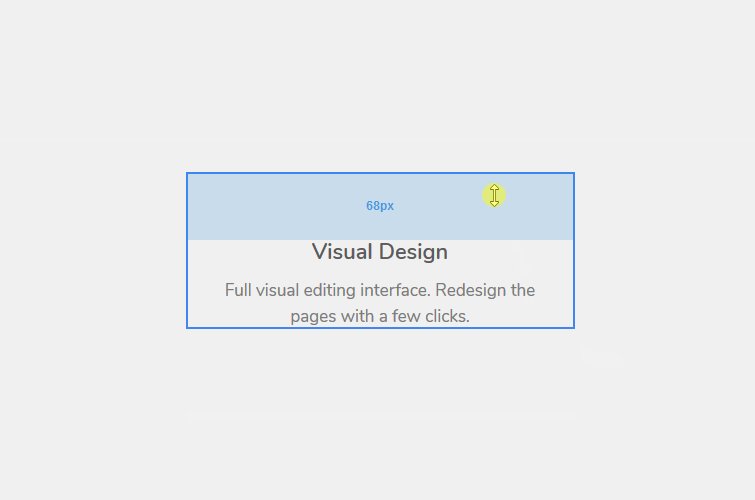
Visual Padding & Margin Tool – YellowPencil Docs

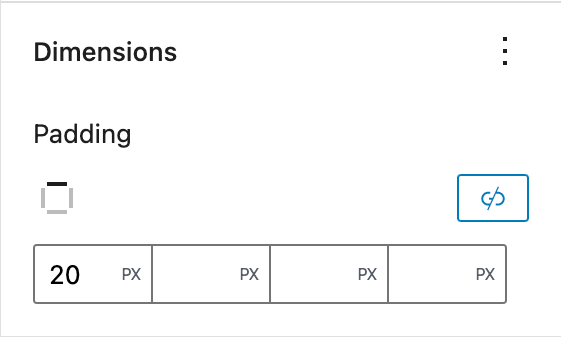
Block Margins, Paddings & Block Gap (using theme.json)

ICI Quick Ship Sitting Height Knee Space Panel for use with Apron Rails, Adjustable 12-48 Wide from Cole-Parmer

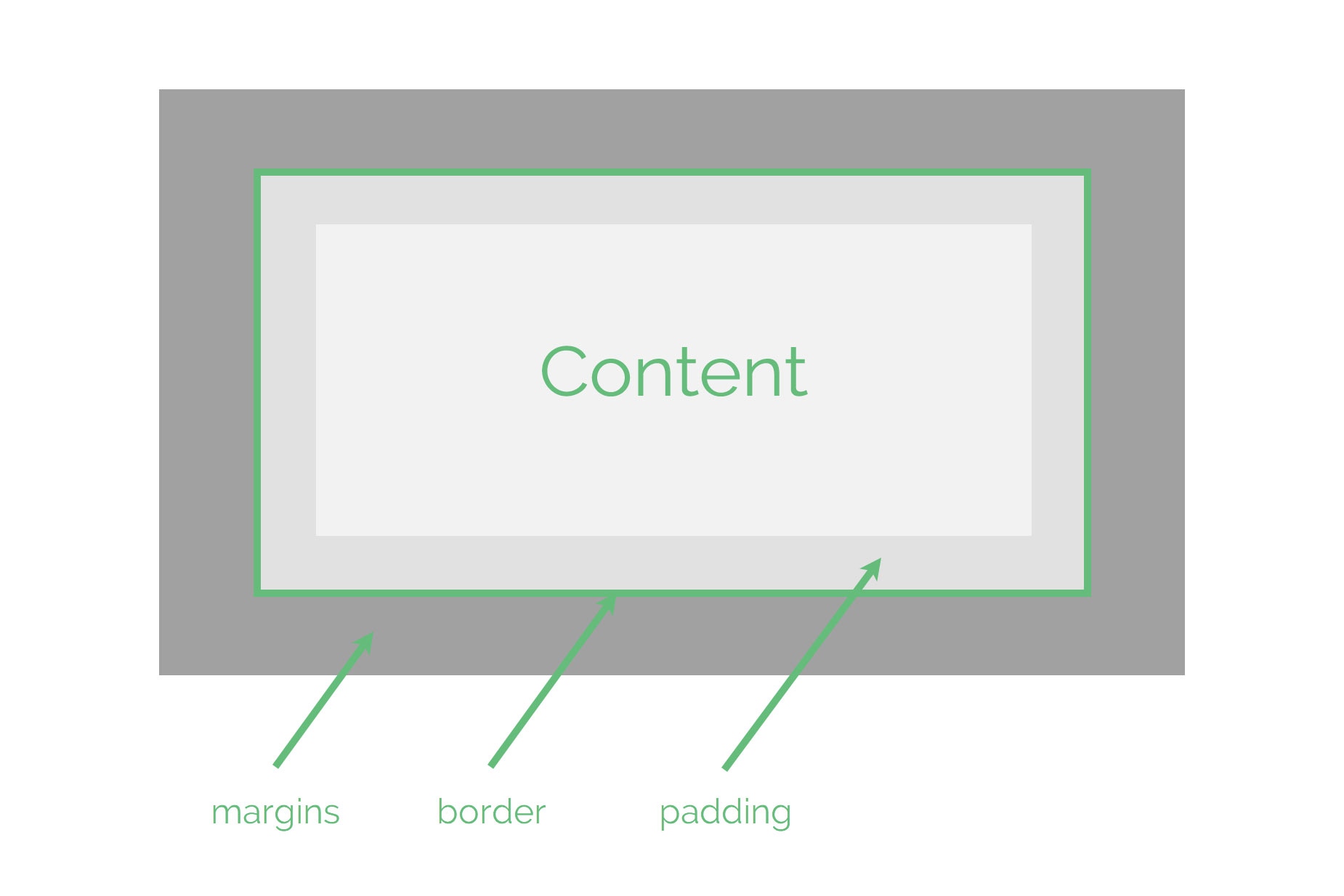
The box model - Learn web development

Alignment, margin, and padding for layout - Windows apps

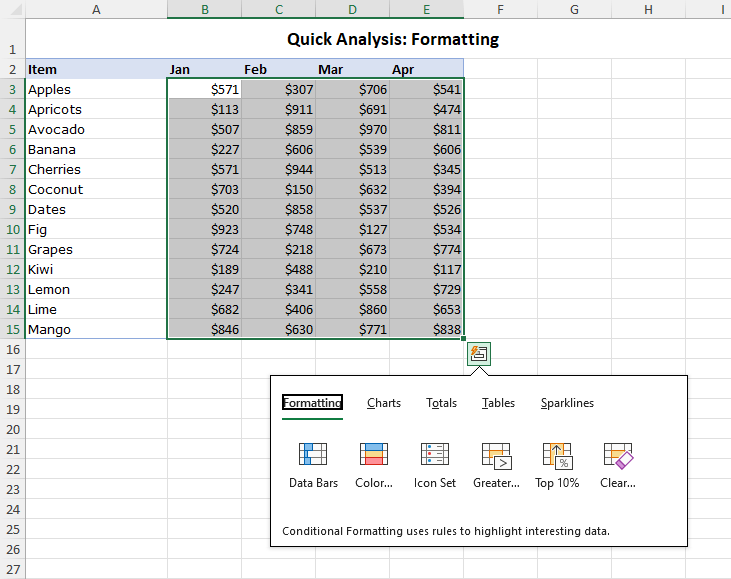
Quick Analysis Tool in Excel: where to find and how to use

info visualisation - Spacing of items inside a panel (WrapPanel) - User Experience Stack Exchange

How to Set CSS Margins and Padding, and Cool Layout Tricks

How To Control Spacing in Avada – Avada Website Builder

wpf - Margin in wrappanel - Stack Overflow







