Button — Shopify Polaris

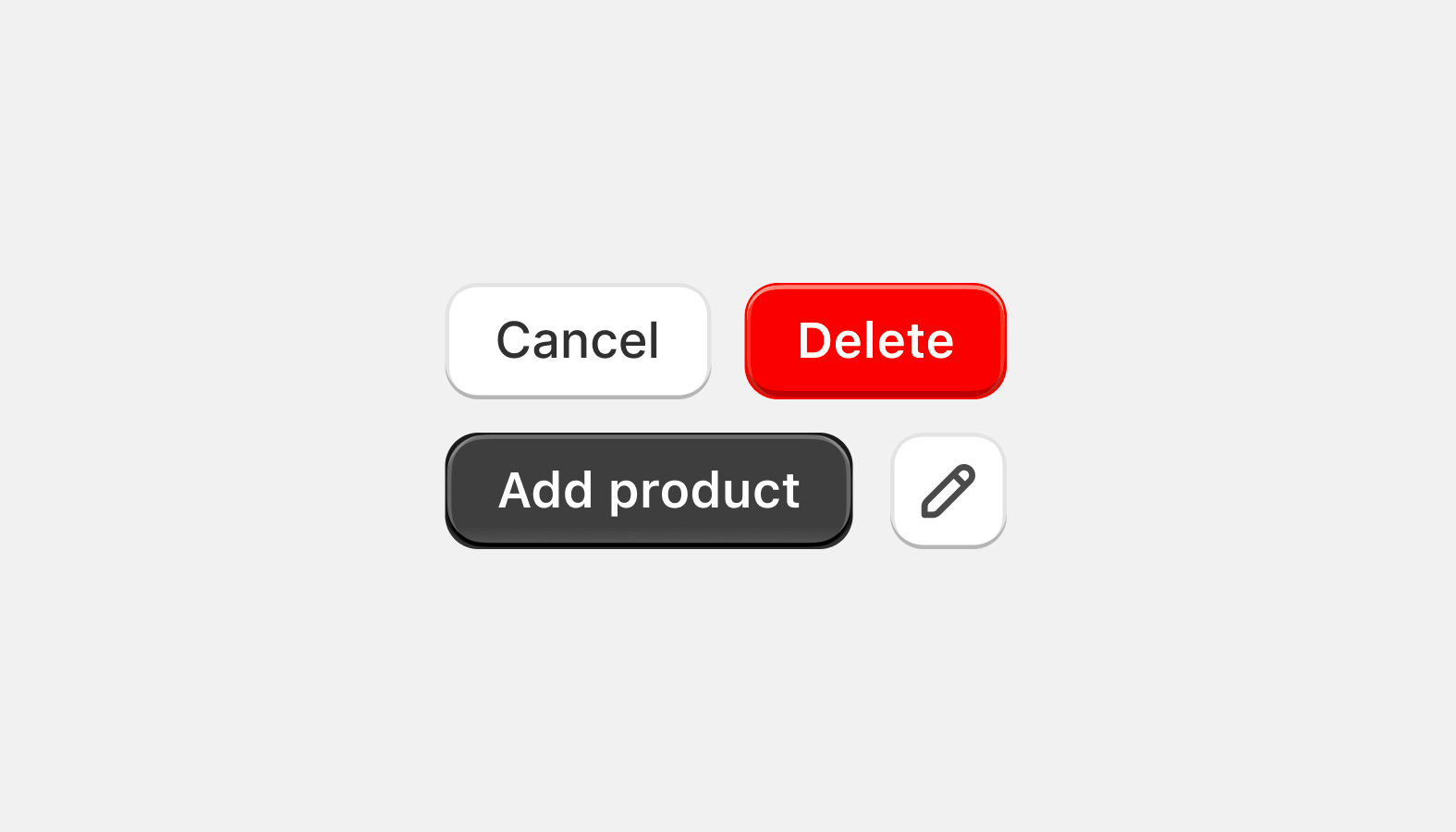
Buttons are used primarily for actions, such as “Add”, “Close”, “Cancel”, or “Save”. Plain buttons, which look similar to links, are used for less important or less commonly used actions, such as “view shipping settings”.

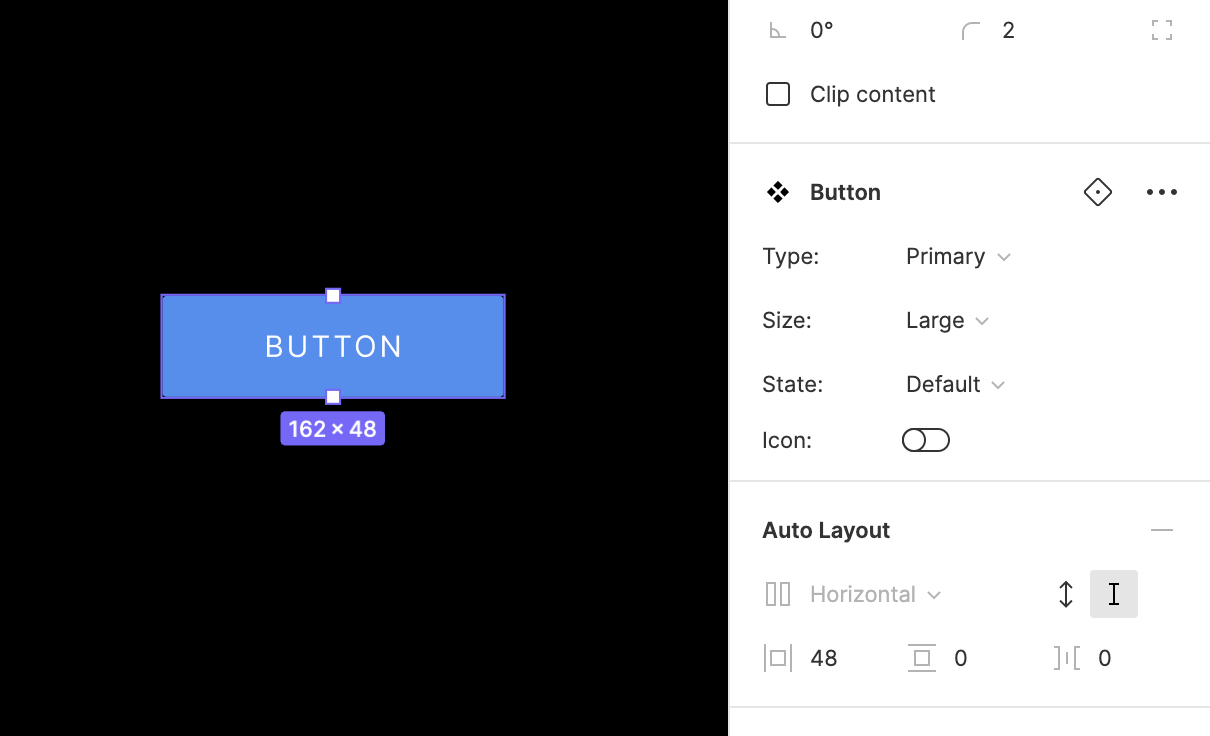
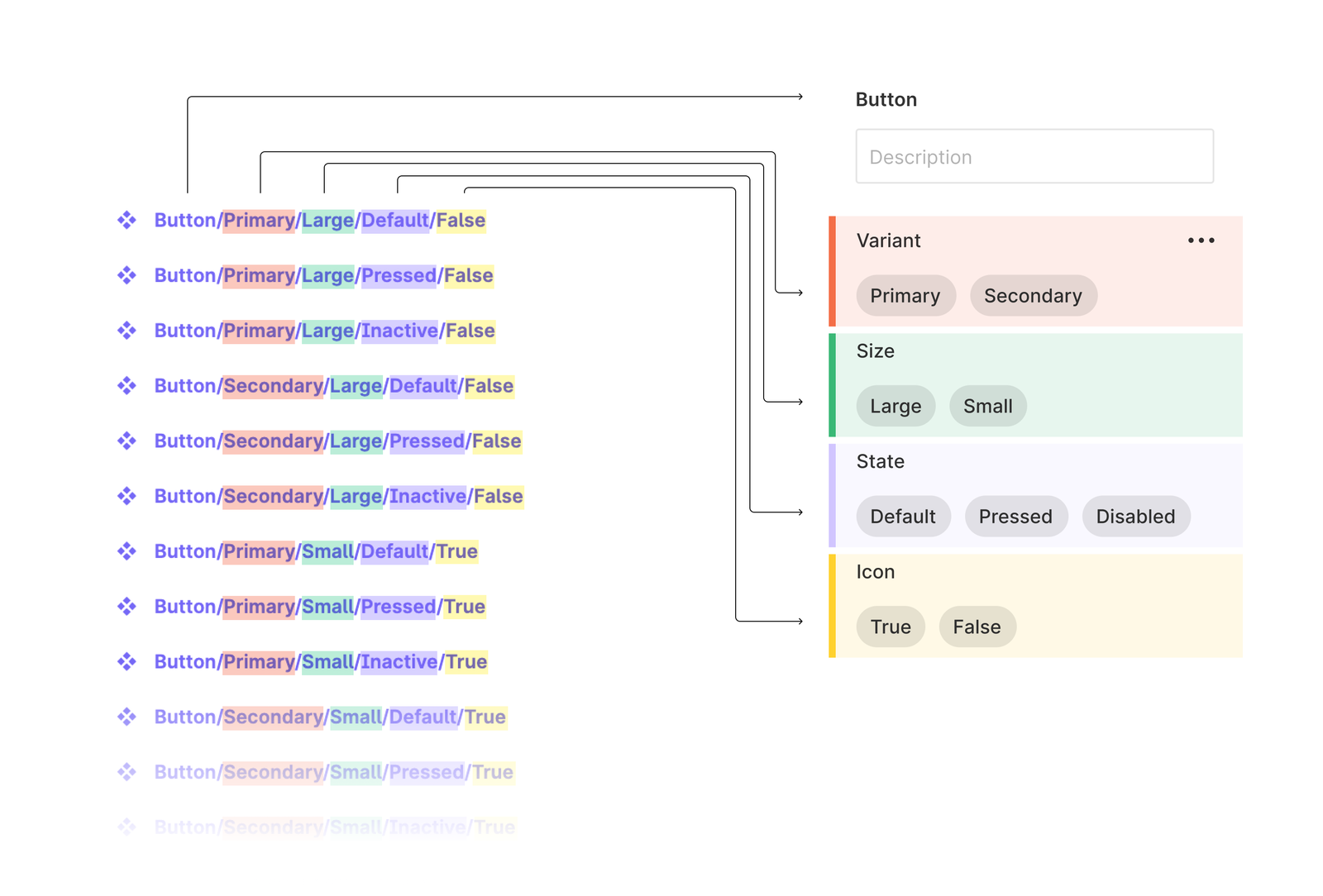
Prepare for variants – Figma Learn - Help Center

Prepare for variants – Figma Learn - Help Center

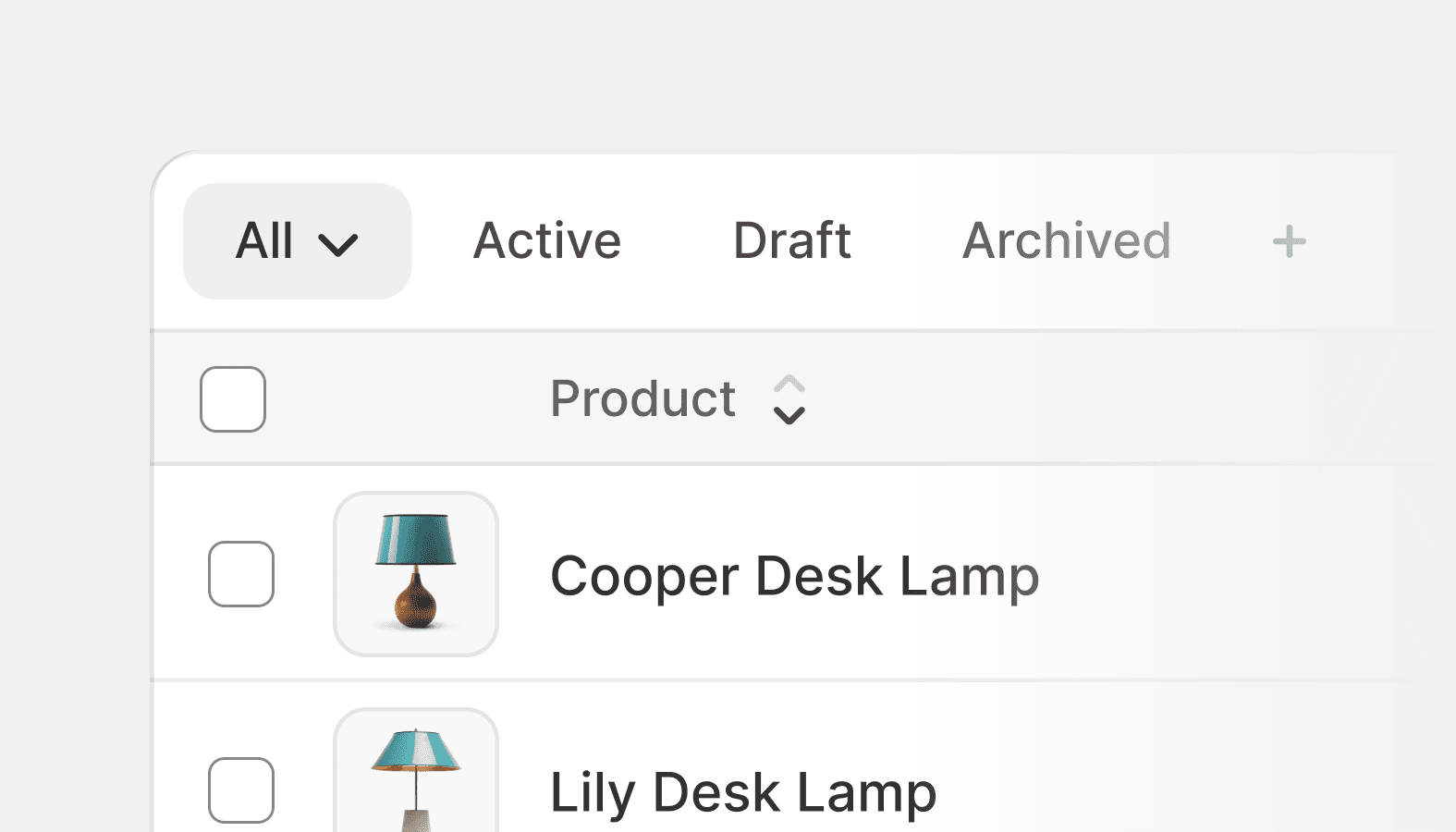
html - Shopify Polaris - Stop DataTable from resizing - Stack Overflow
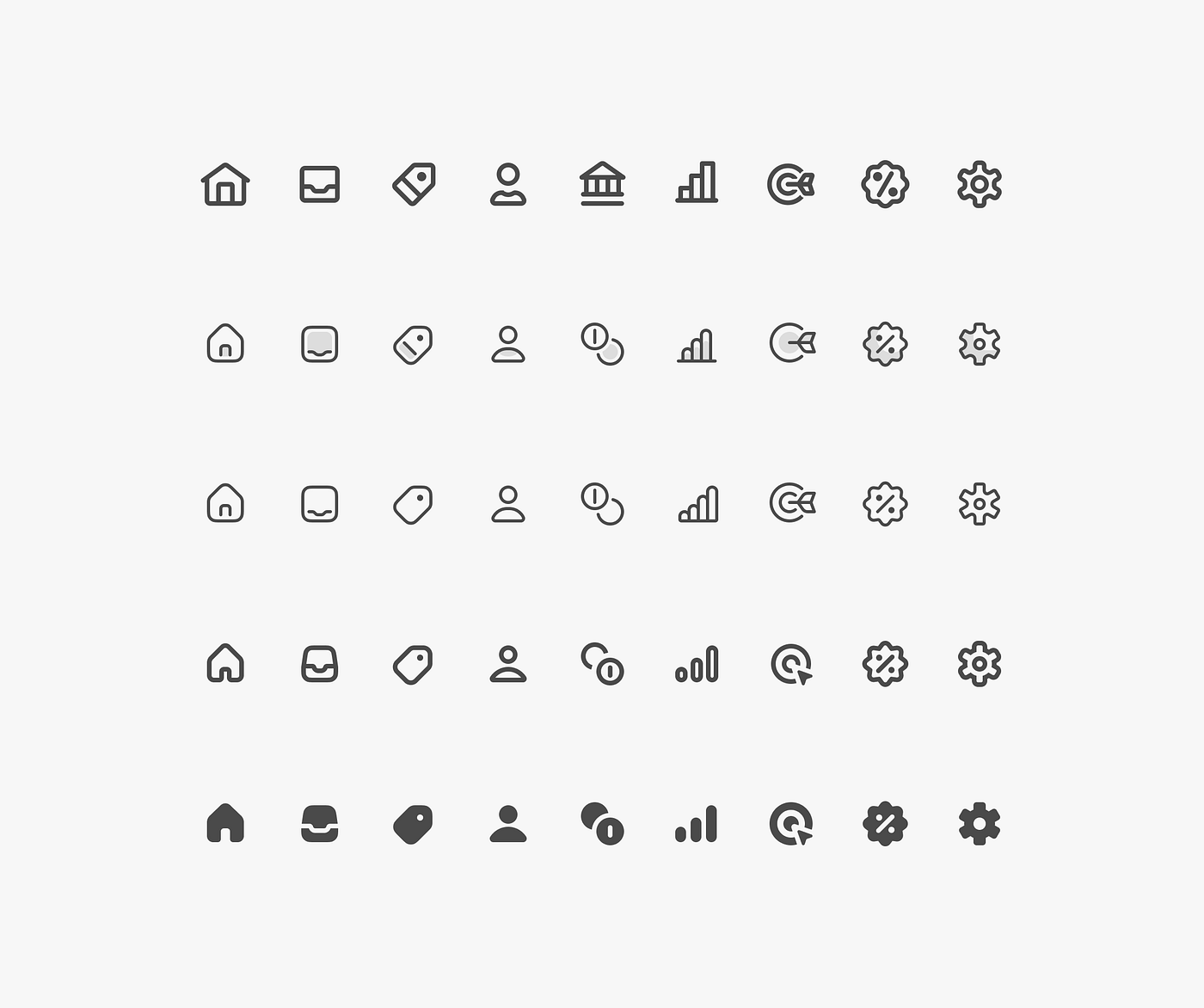
Icon — Shopify Polaris

Components — Shopify Polaris
Shopify Polaris: A Fresh New Look for HelpCenter

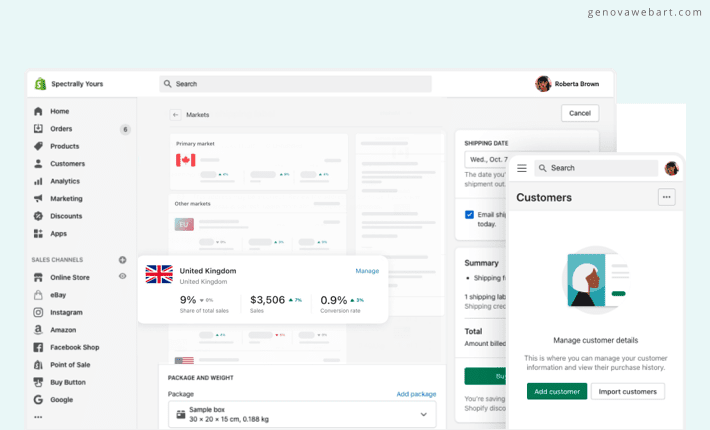
Selling Internationally on Shopify: How to Set Up It Right - GenovaWebArt

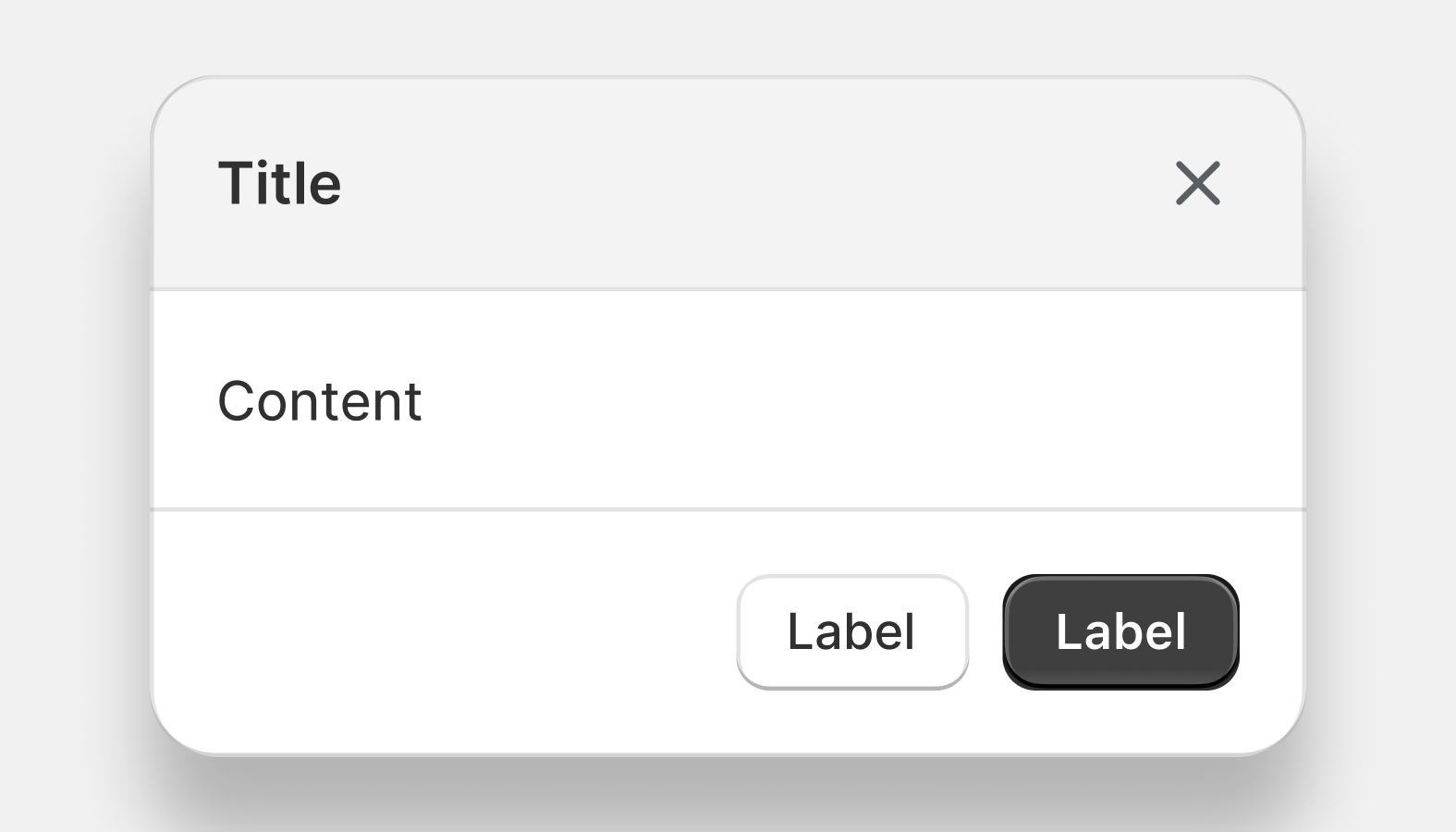
Modal — Shopify Polaris

Checkout UI extensions

Uplifting Shopify Polaris. The process of evolving a large scale…, by José Torre

Icons — Shopify Polaris, icon card

Uplifting Shopify Polaris. The process of evolving a large scale…, by José Torre

How to set spacing and/or padding on Shopify Polaris ButtonGroup - Stack Overflow

Layout broken on consecutive AnnotatedSection within embedded app