
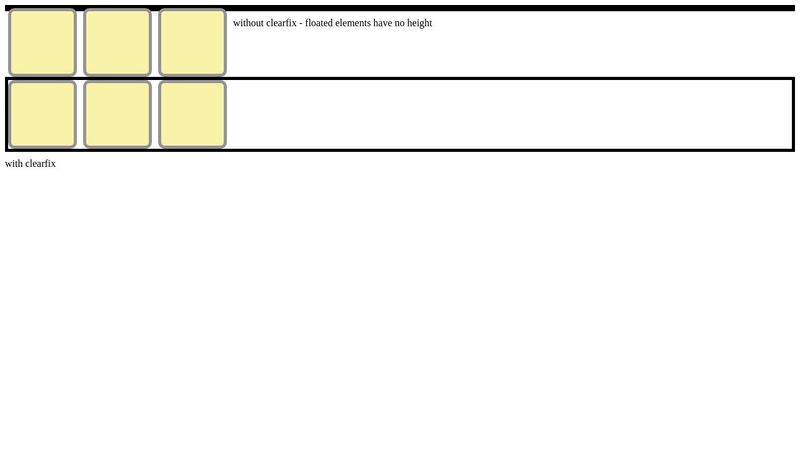
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

CSS Clearfix for `admin-contents` - part deux - bug - Discourse Meta

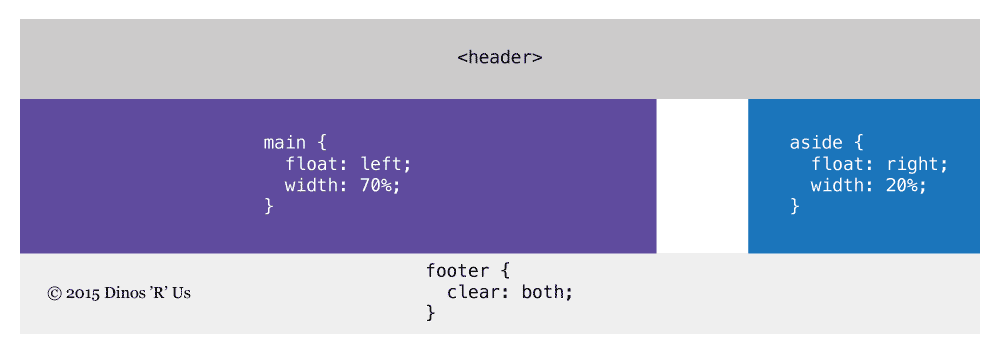
CSS Floats & Clearfix

CSS floats and Clearfix - DEV Community

Css Clearfix

clearfixと.clearfix:afterのそれぞれの意味と違い、HTMLコードのどこに装飾がかかっているのかを伺いたいです。

Clearfix

Float & clear · Web Dev Topics · Learn the Web

CSS Clearfix Best Cross browser solution

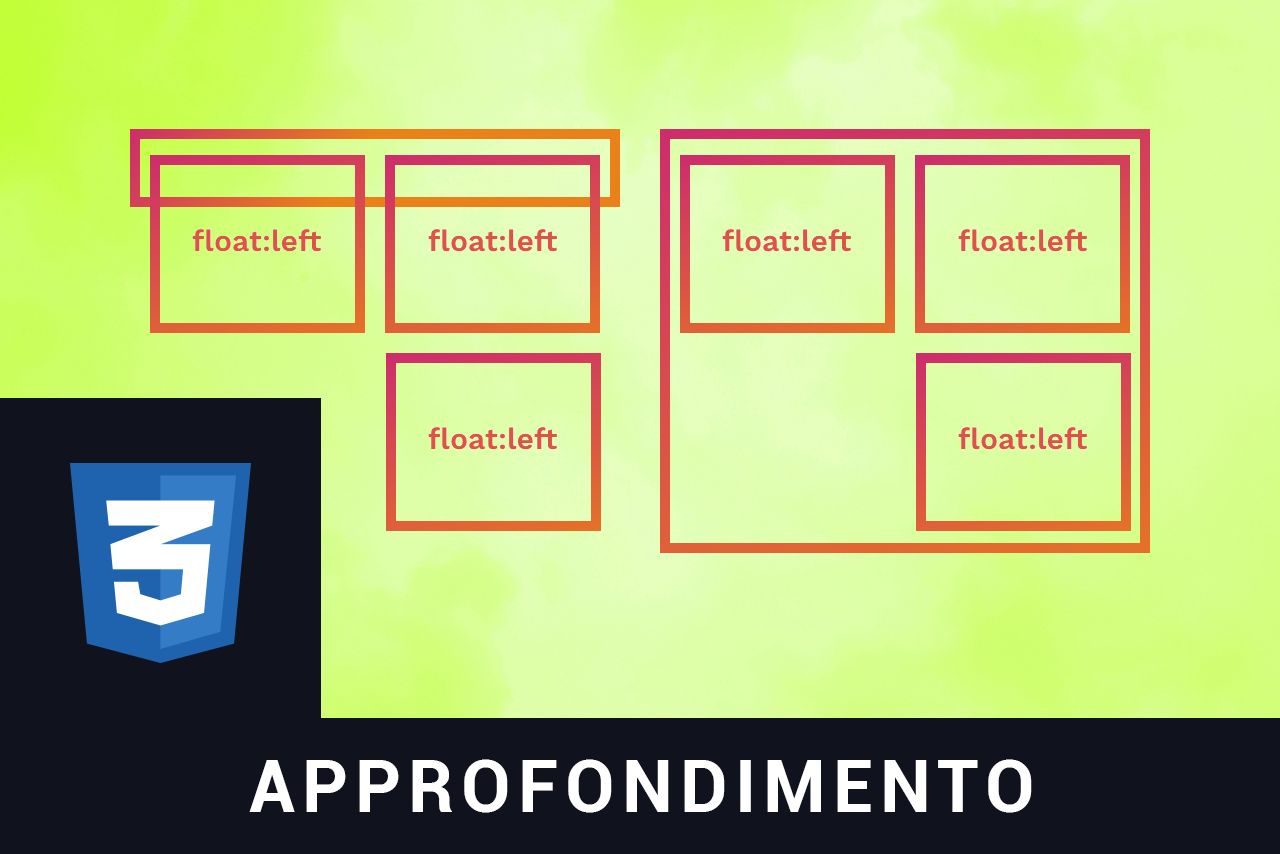
Clearfix: esempi, come si usa, tutorial

CSS clearfix Sean C Davis

Clearing Floats: Overflow Hidden & Clearfix

html - CSS Clearfix not working, even with after element - Stack Overflow

다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그




%20(1))


)