CSS Width / Height Properties (With Examples)

Description
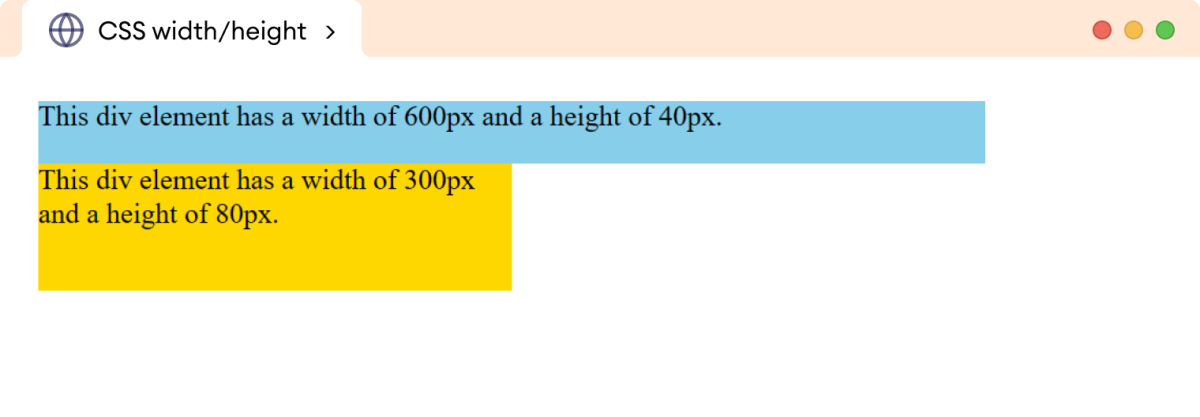
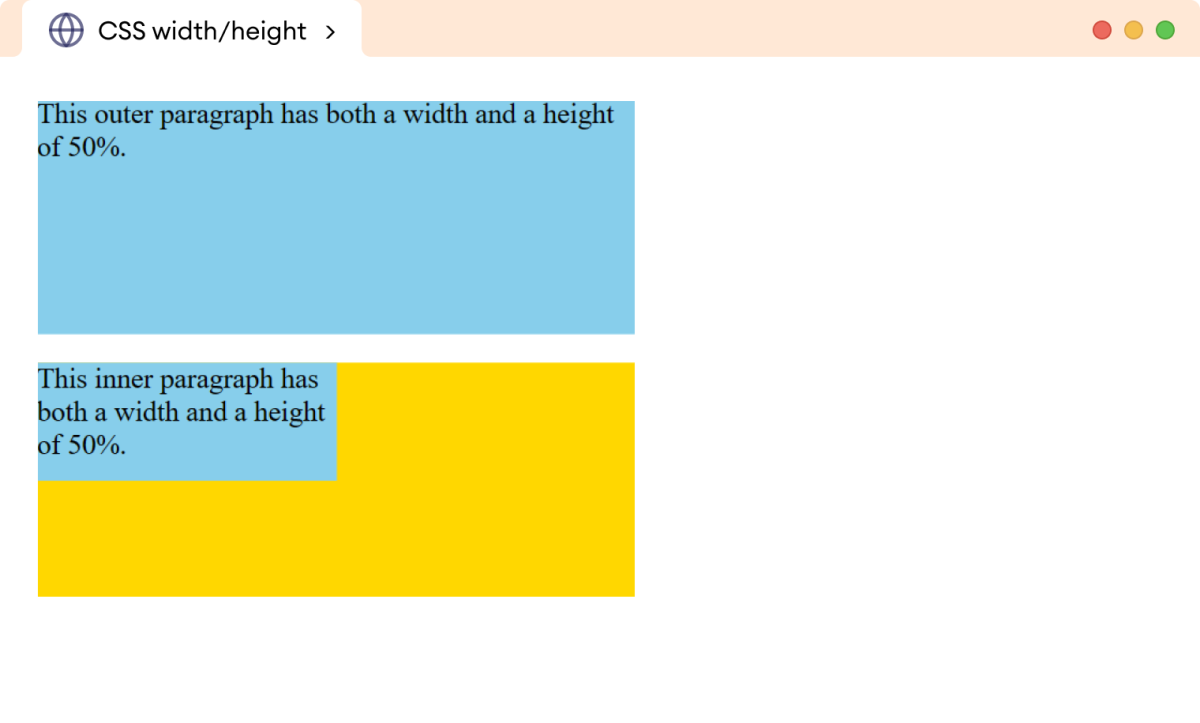
CSS width and height properties are used to specify the size (width and height) of an element. In this tutorial, you will learn about CSS width and height properties with the help of examples.

jQuery Dimensions

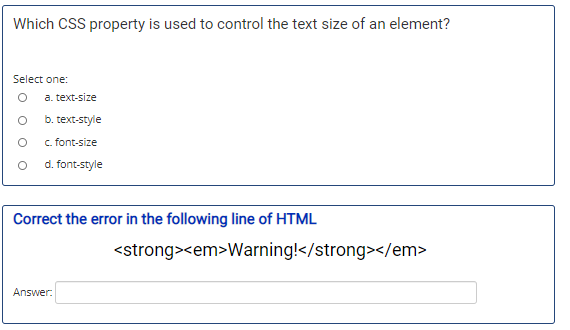
Solved Which CSS property is used to control the text size

CSS Dimensions - Studytonight

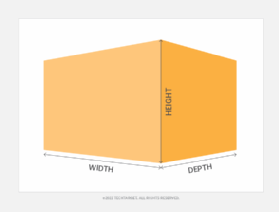
CSS Height and Width

miro.medium.com/v2/resize:fit:1400/0*6XD7v-7gdDg5u

CSS Properties

CSS Width / Height Properties (With Examples)

CSS Width & Height Lesson

CSS fit-content: How to Size Elements Easily and Quickly - Blogs

CSS object-fit and object-position properties: Crop images embedded in HTML, by Martin Michálek, CSS Mine
Related products
$ 22.00USD
Score 4.9(262)
In stock
Continue to book
$ 22.00USD
Score 4.9(262)
In stock
Continue to book
©2018-2024, farmersprotest.de, Inc. or its affiliates