How to Customize WooCommerce Checkout Page With ShopBuilder Plugin - RadiusTheme

Our comprehensive guide provides easy steps to customization your WooCommerce checkout page for better conversions.
Your WooCommerce checkout page is the virtual cashier of your online store, the final destination where visitors become customers. Thinking of it in this way makes you set realistic goals for what it should be by realizing what is best for you and your customers. For instance, you expect a cashier to inform you of the total cost of your shopping, give you the necessary payment method, and take your payment, marking the end of your interaction. You should attempt to create a WooCommerce checkout page that does this – more or less. However, without coding experience, you will definitely
Customize WooCommerce Single Page Checkout with Woostify

How To Customize Your WooCommerce Store Using Happy Addons - weDevs

Product Page Template - ShopBuilder
Plugins categorized as woocommerce builder

WordPress & WooCommerce Black Friday Deals 2023 -WebAppick

Black Friday & Cyber Monday WordPress Plugin Deals for 2023

How to Customize WooCommerce Product Pages (No Code Method)

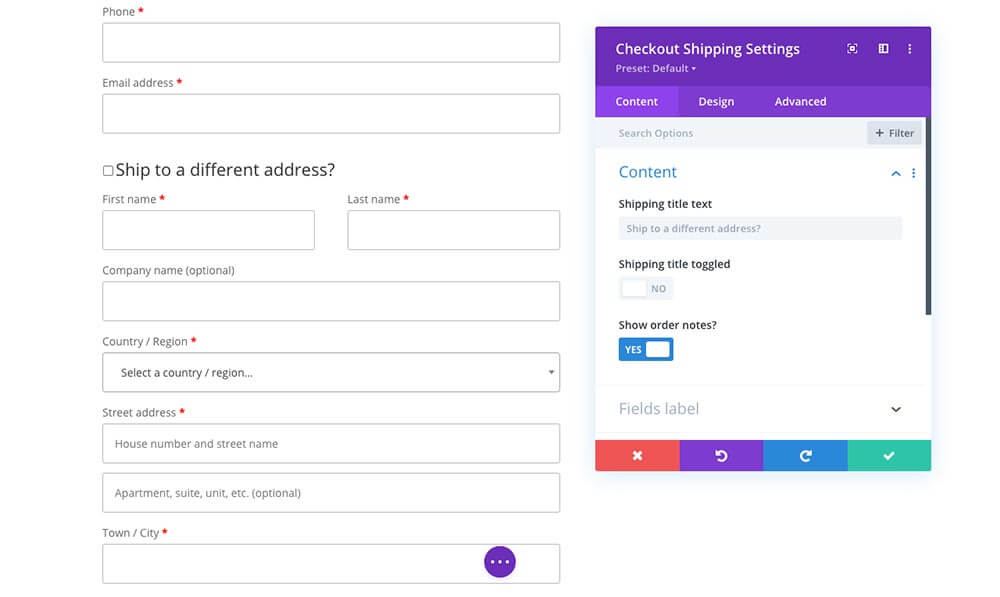
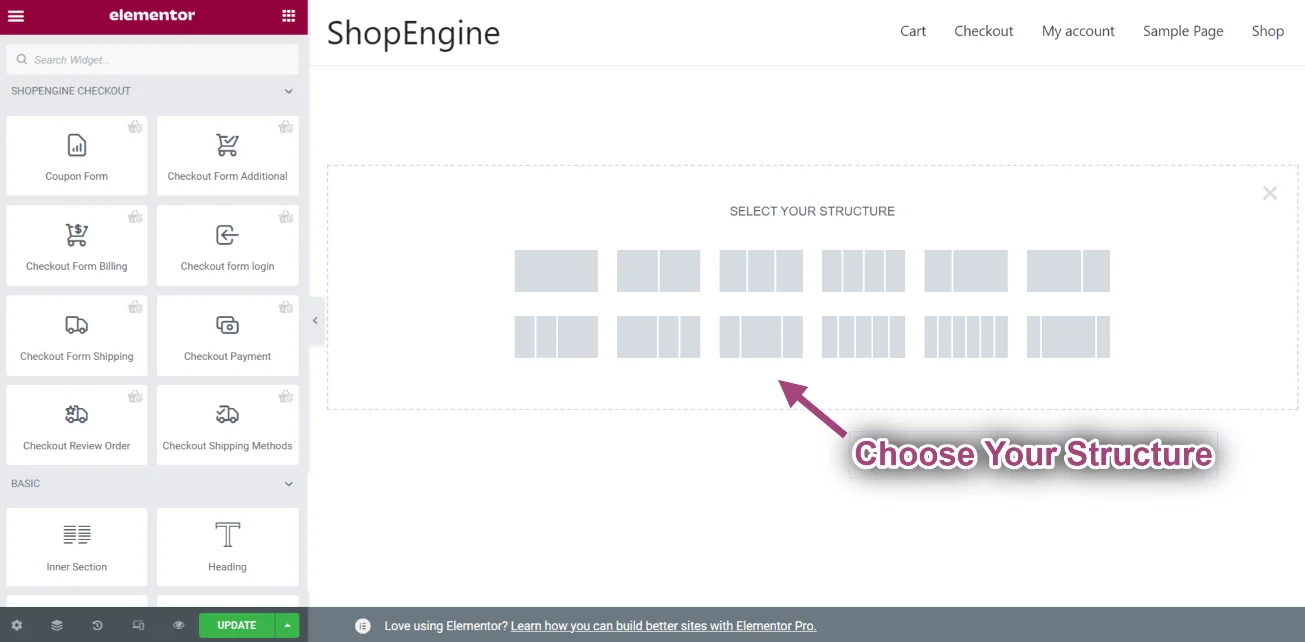
How to Customize WooCommerce Checkout Page With ShopBuilder Plugin

How to Customize WooCommerce Checkout Page

12+ Best WooCommerce Checkout Plugins - WPExplorer

RadiusTheme (@radiustheme) / X

How To Customize WooCommerce Checkout Page With Elementor and

Zilly - Grocery Store WooCommerce WordPress Theme
Plugins categorized as woocommerce builder