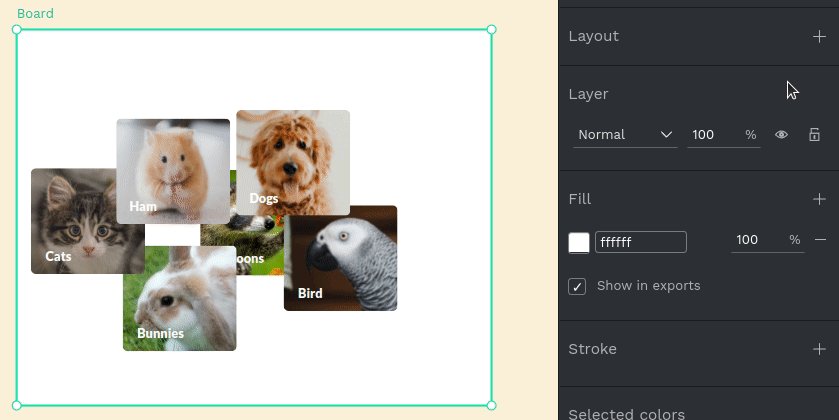
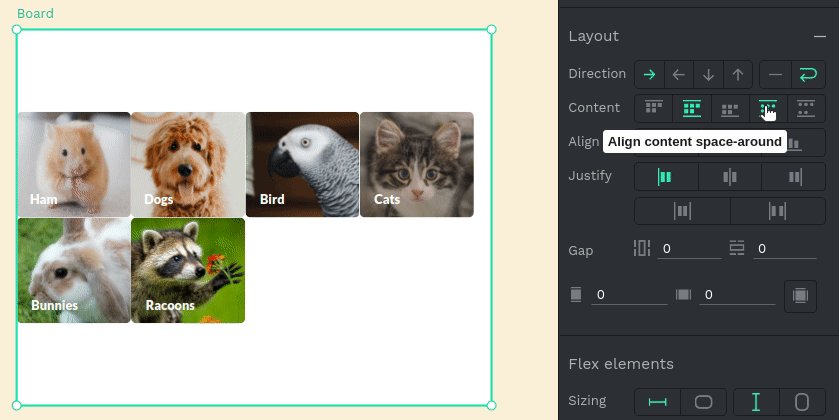
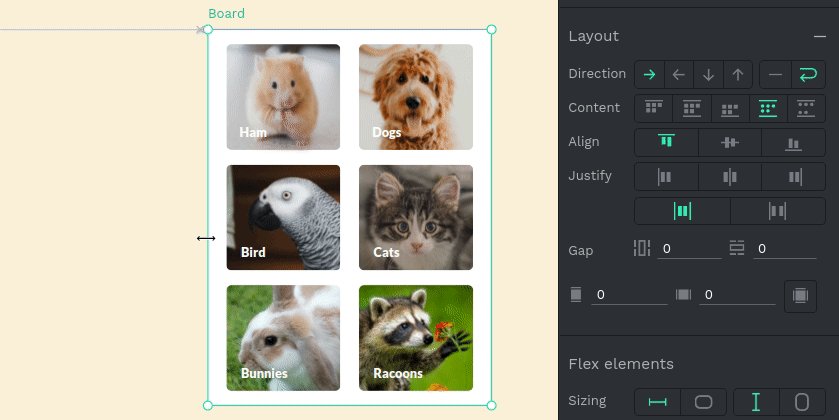
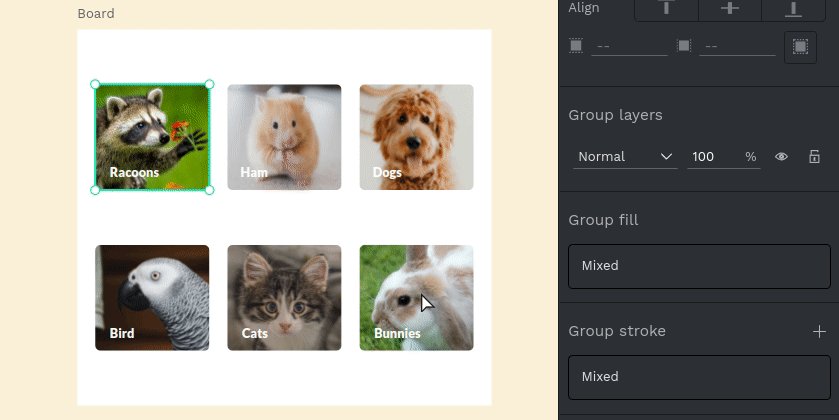
Penpot's Flex Layout: Building CSS Layouts In A Design Tool

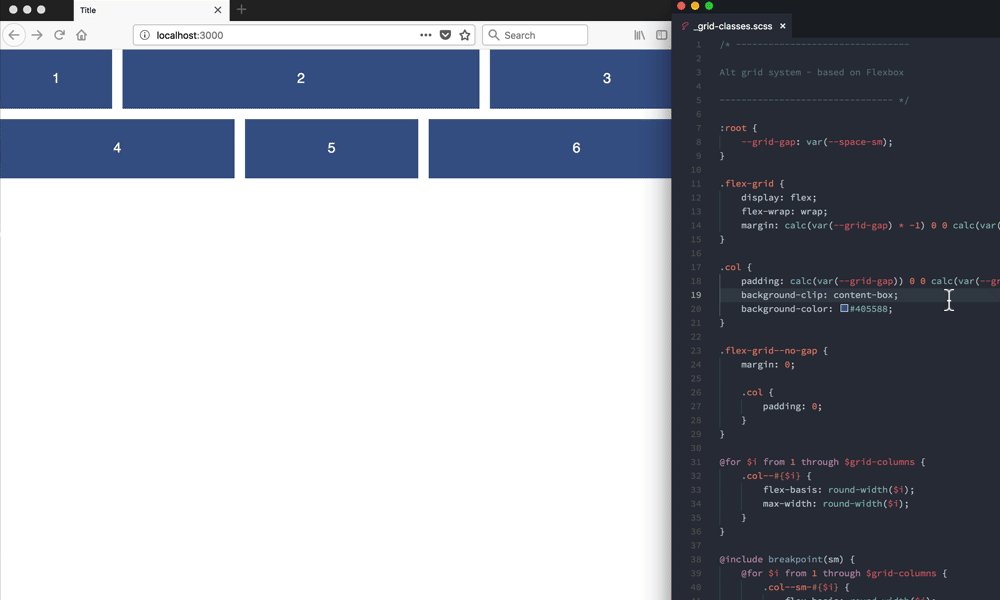
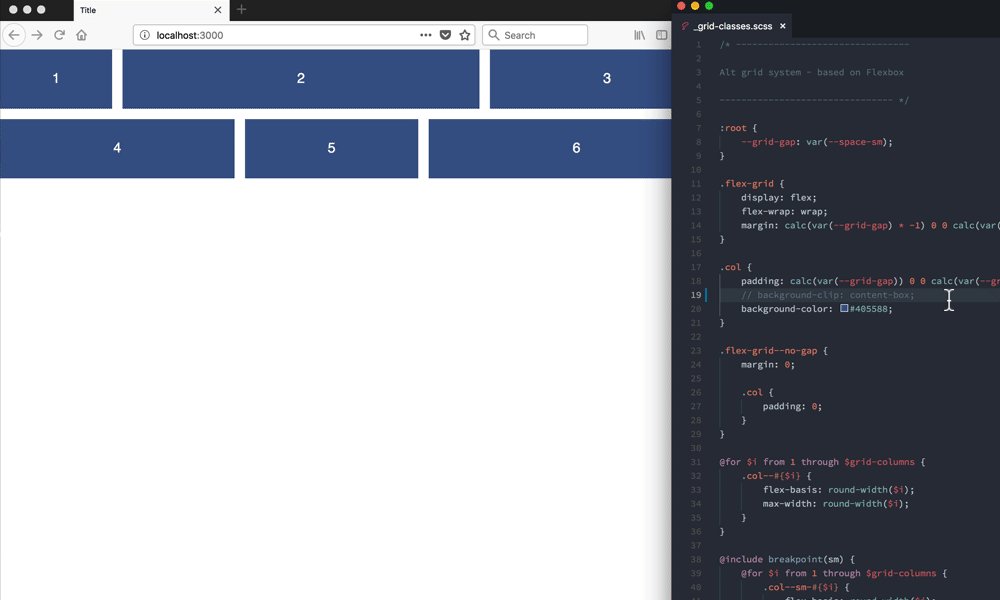
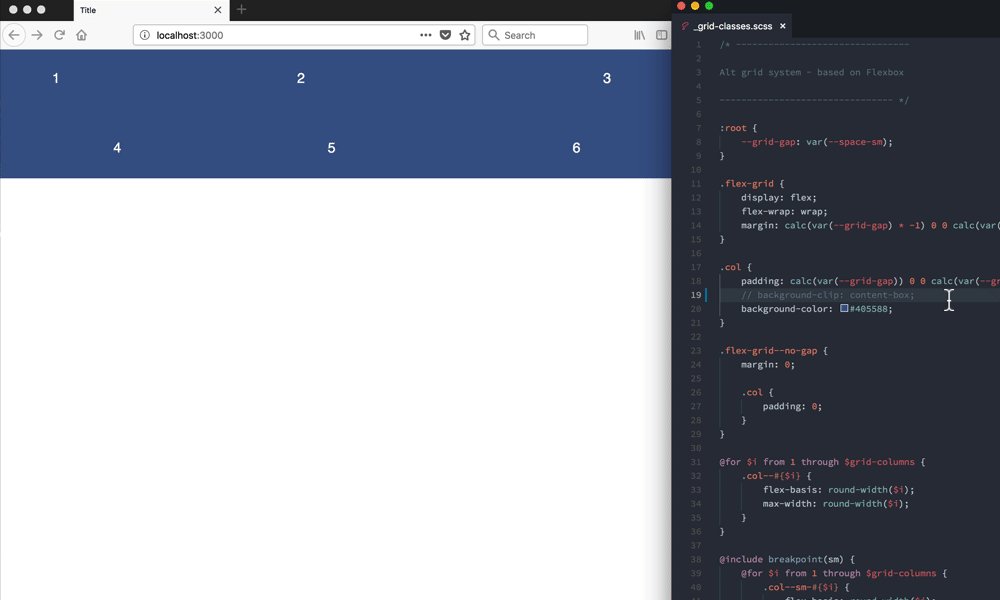
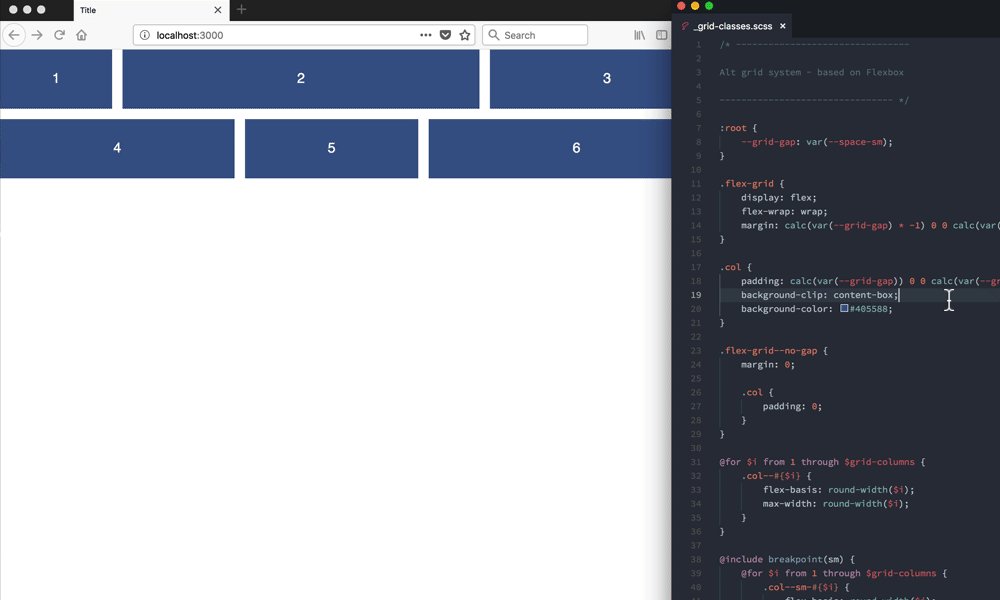
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Flex-Layout en Penpot!

08· Flexible Layouts

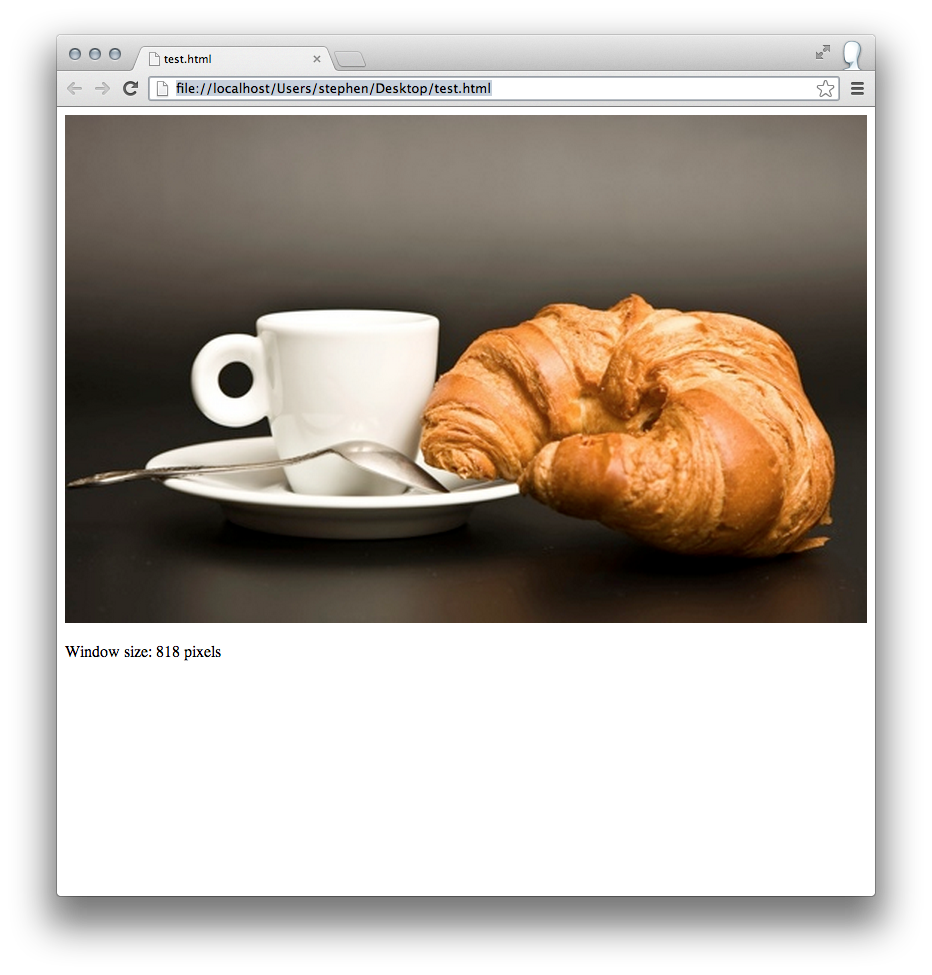
Simple Responsive Images With CSS Background Images — Smashing

a44541 Hex Code, Shades and Complementary Colors

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Découvrez Flex Layout de Penpot – L'outil libre de design et de prototypage pour vos projets d'apps web et mobiles

Penpot Flex Layout tutorial

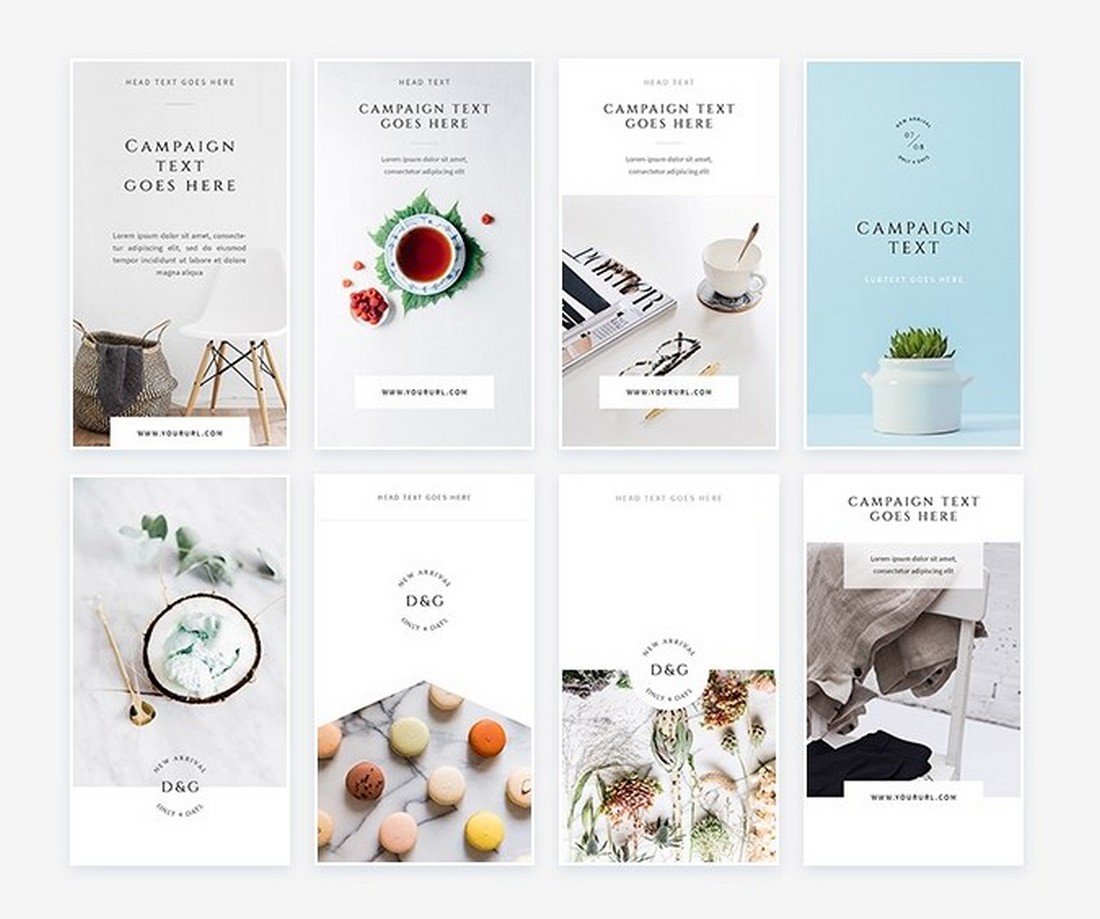
20+ Best Free Instagram Story Templates 2021 - Blog of Web Design

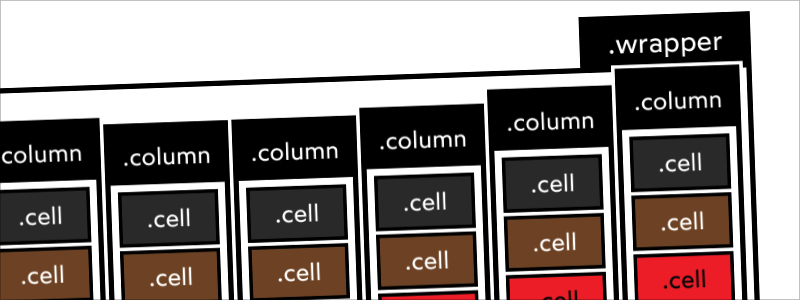
Grid Layout brings HTML to Penpot's table - Events and Announcements - Penpot Community

CSS Grid Layout Sneak Peek (Penpot 2.0) - Grid Form

Issue #552 – CSS Weekly

Big discounts on ENGWE e-bikes and e-scooters from Geekbuying

New Penpot API Unlock the flexibility that Penpot gives you!