How to Use Gap, RowGap, and ColumnGap in React Native Flexbox

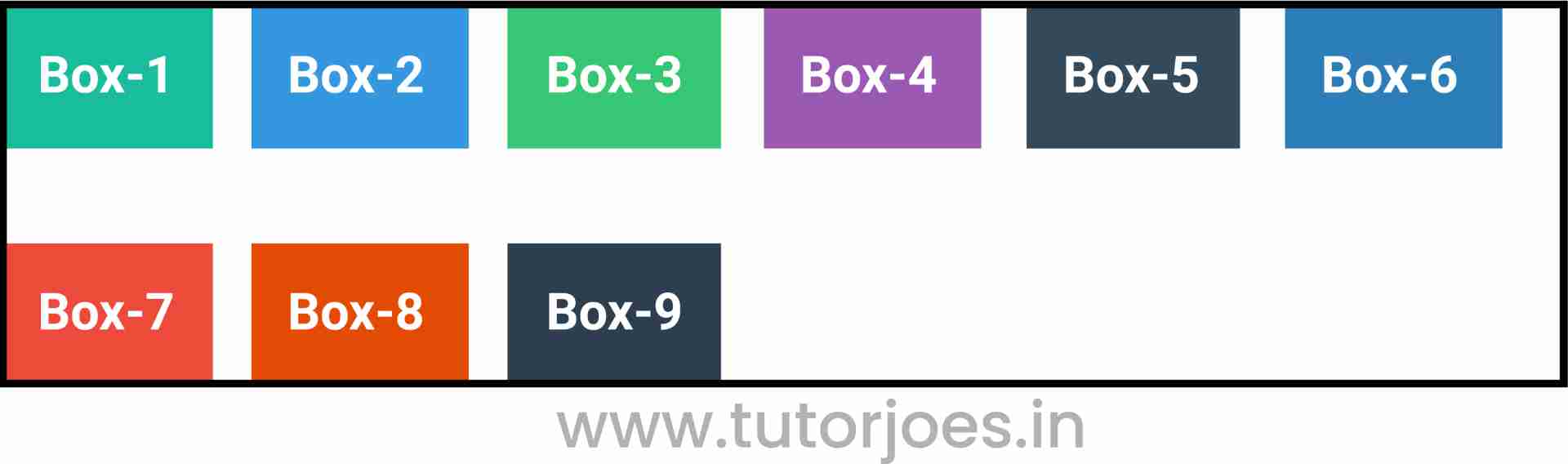
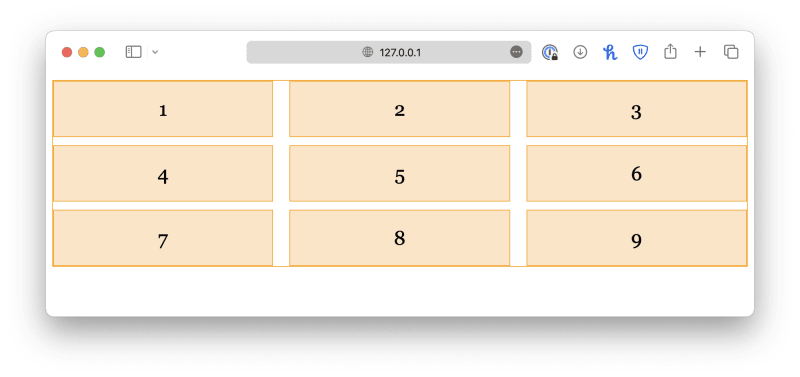
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

Using Flexbox Gap to Add Spacing between Flex Items in CSS

React Native: Styles- Part V. Styles continue.., by Divyanshu Mamidwar

gap CSS-Tricks - CSS-Tricks

Using flexbox in React Native - LogRocket Blog

Tailwind CSS Gap - GeeksforGeeks

miro./v2/resize:fit:1000/1*PvbIyq9HTQFN3

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl

CSS Flexbox: A Complete Guide with Examples

Delve into CSS Grid and Flexbox - DEV Community

10 CSS Features You Should Try To Use In 2023

Mastering CSS Flexbox: A Comprehensive Guide, by Rakesh Kumar, Feb, 2024

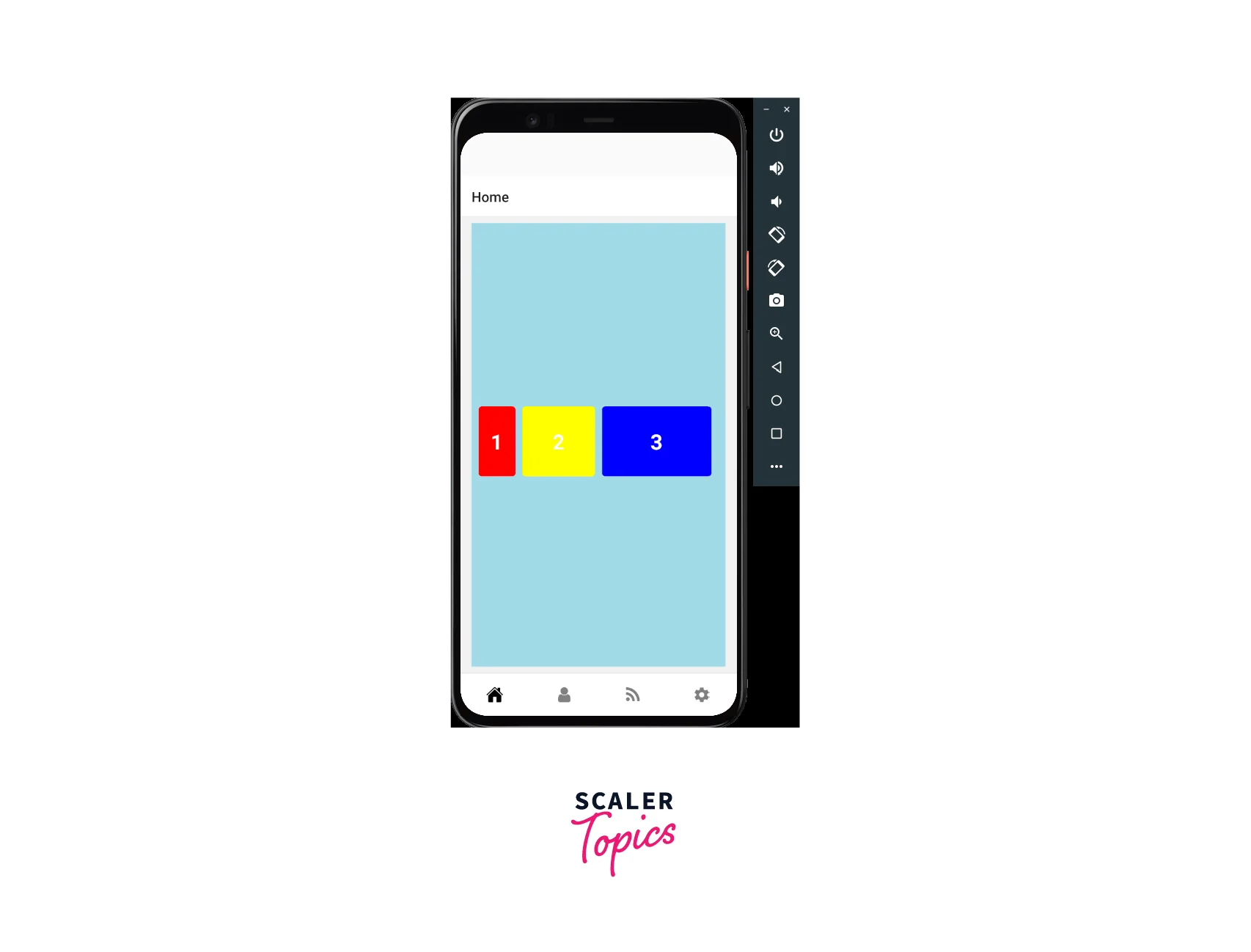
Layouts in React Native Using Flexbox - Scaler Topics

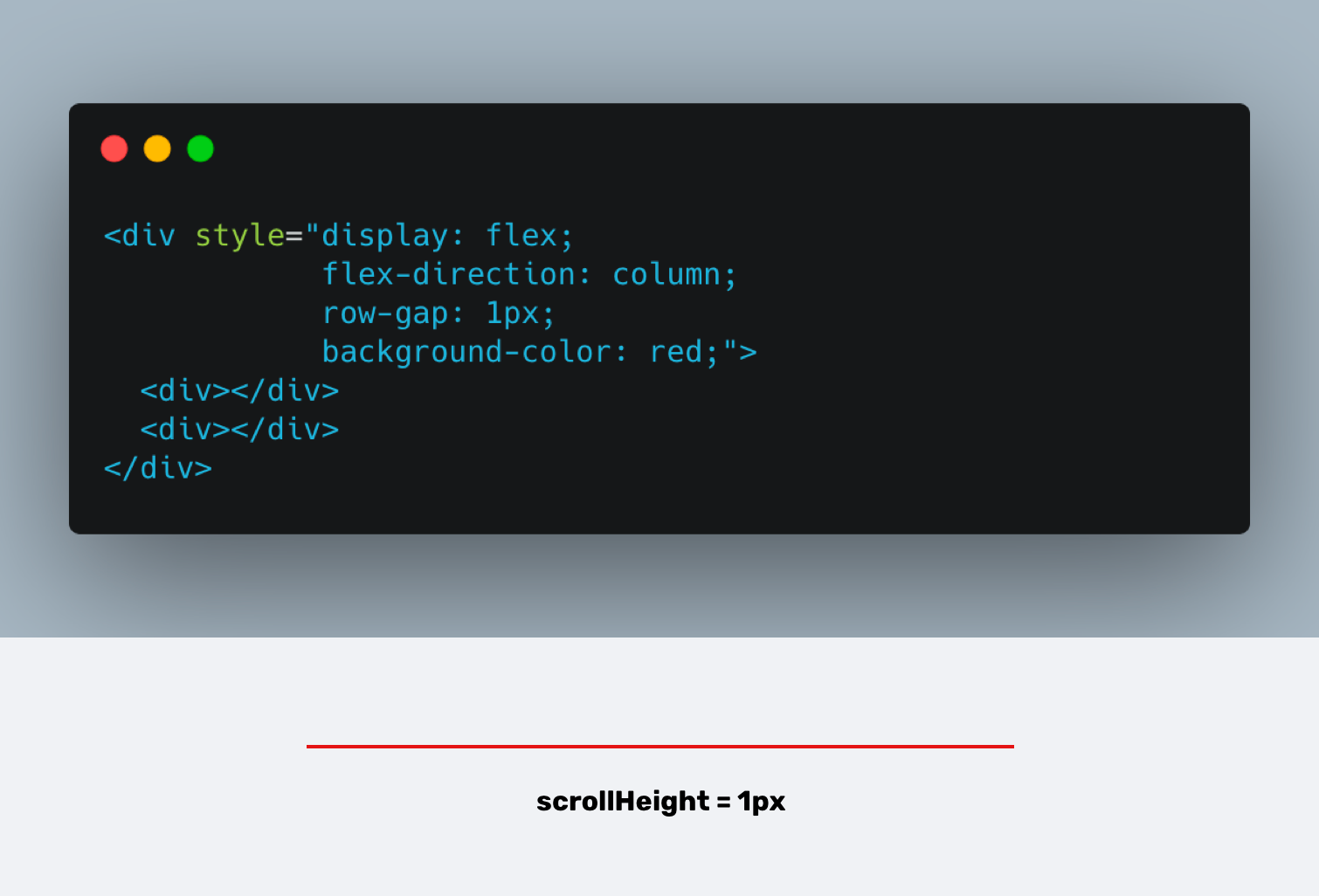
Feature Detecting CSS Flexbox Gap Support –

Layouts in React Native Using Flexbox - Scaler Topics
.jpg)










