I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

html - How can I align three box in same line using flexbox in css? - Stack Overflow

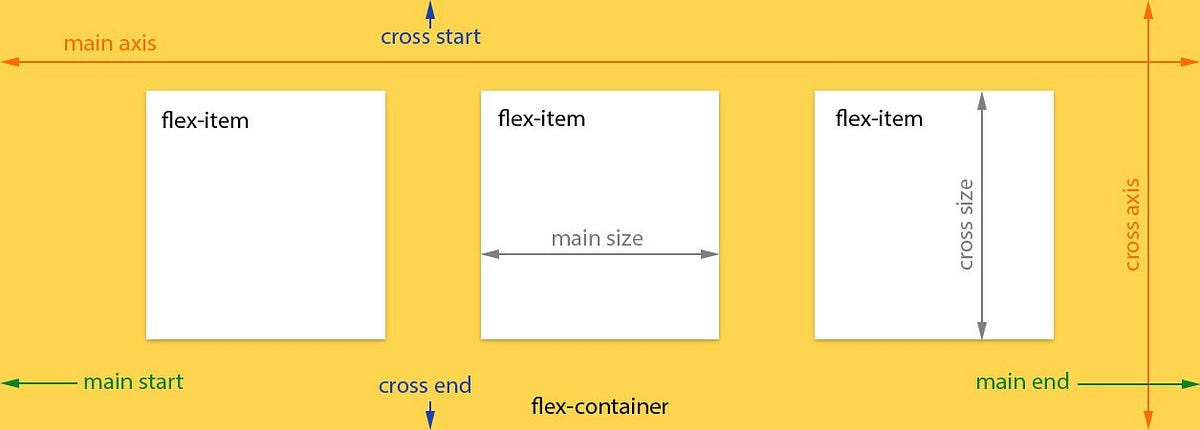
Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf

html - How to move label next to the associated fields with flexbox - Stack Overflow

css - flexbox vertically split container in HALF - Stack Overflow

html - How to wrap flexbox over multiple rows and columns? - Stack Overflow
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

CSS Flexible Box Layout Module Level 1

html - How to center a flex container but left-align flex items - Stack Overflow

html - How to extract aside an element from a vertical flexbox layout? - Stack Overflow

Flexbox - Learn web development

html - How do I place a grid wrapper under a flex container? - Stack Overflow

An Interactive Guide to Flexbox in CSS