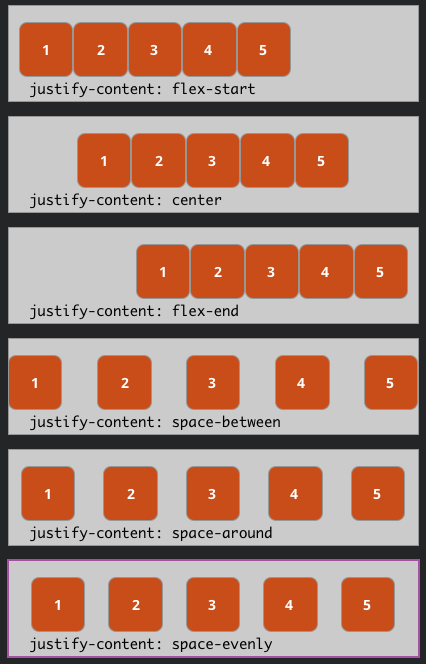
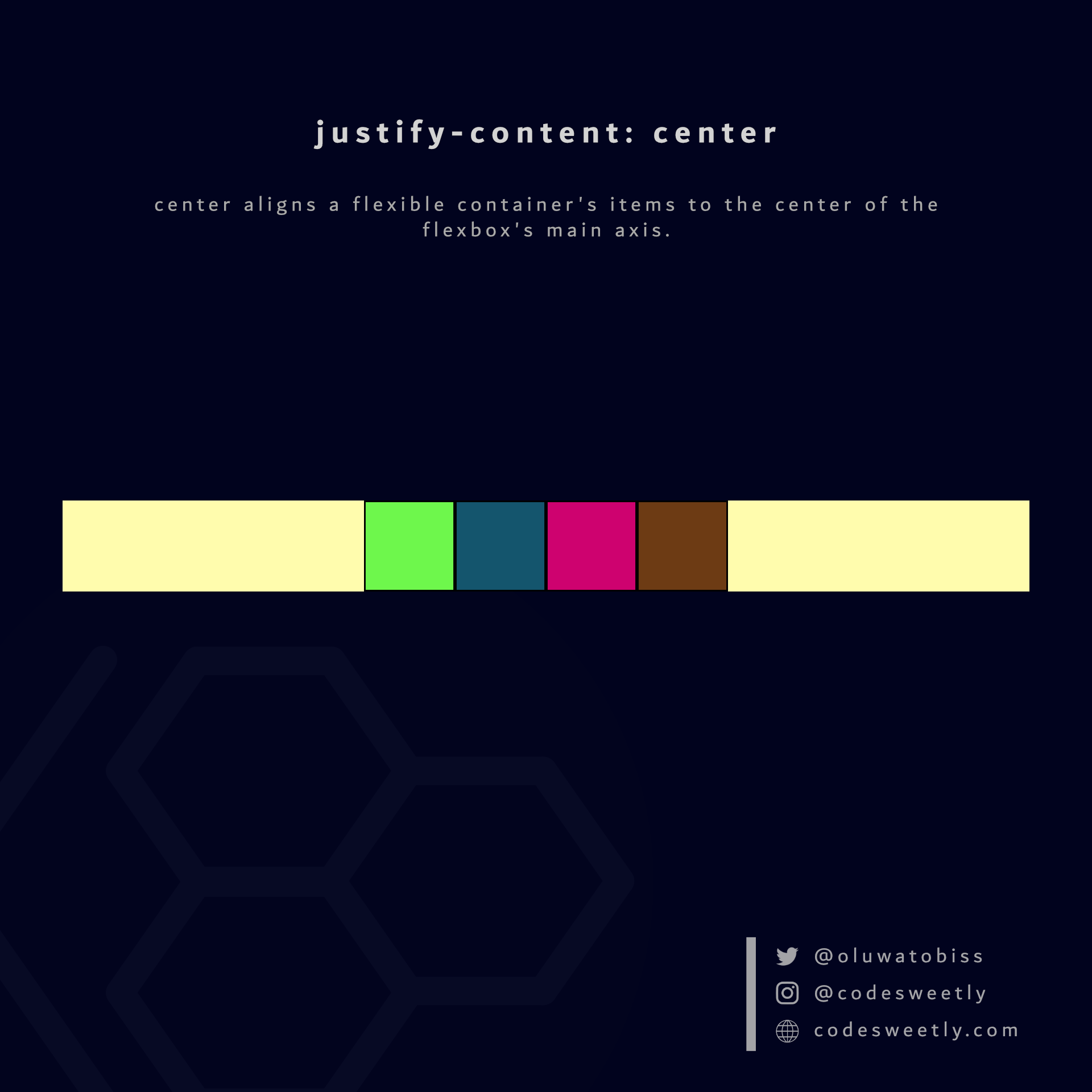
Consider the main axis and cross axis of a flex container: Source: W3C To align flex items along the main axis there is one property: justify-content To align flex items along the cross axis the

In CSS Flexbox, why are there no justify-items and justify-self properties? - Stack Overflow

Tailwind CSS Justify Items - GeeksforGeeks

css - Flexbox child collapsed after aligning - Stack Overflow

html - Use flexbox to centre text then centre the button with the

2 ways to Center Elements with Flexbox

Ex03: CSS Flexbox – ART 320 Web Design
A Complete Guide to Flexbox

justify-content in CSS Flexbox – How to Layout Flex Children

Master Justify-self, Justify-items and Justify-content VS Align-content in CSS GRID in 2023
CSS FLEXBOX. To give you a gist about my article…, by Allan Moses Fernandes, Keubik Technology

Tailwind CSS Justify Self - GeeksforGeeks

JUSTIFY-CONTENT & ALIGN-ITEMS at your first try 😊 - DEV Community