html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow

just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

C# For Absolute Beginners with Game Design, Tutorial Genius

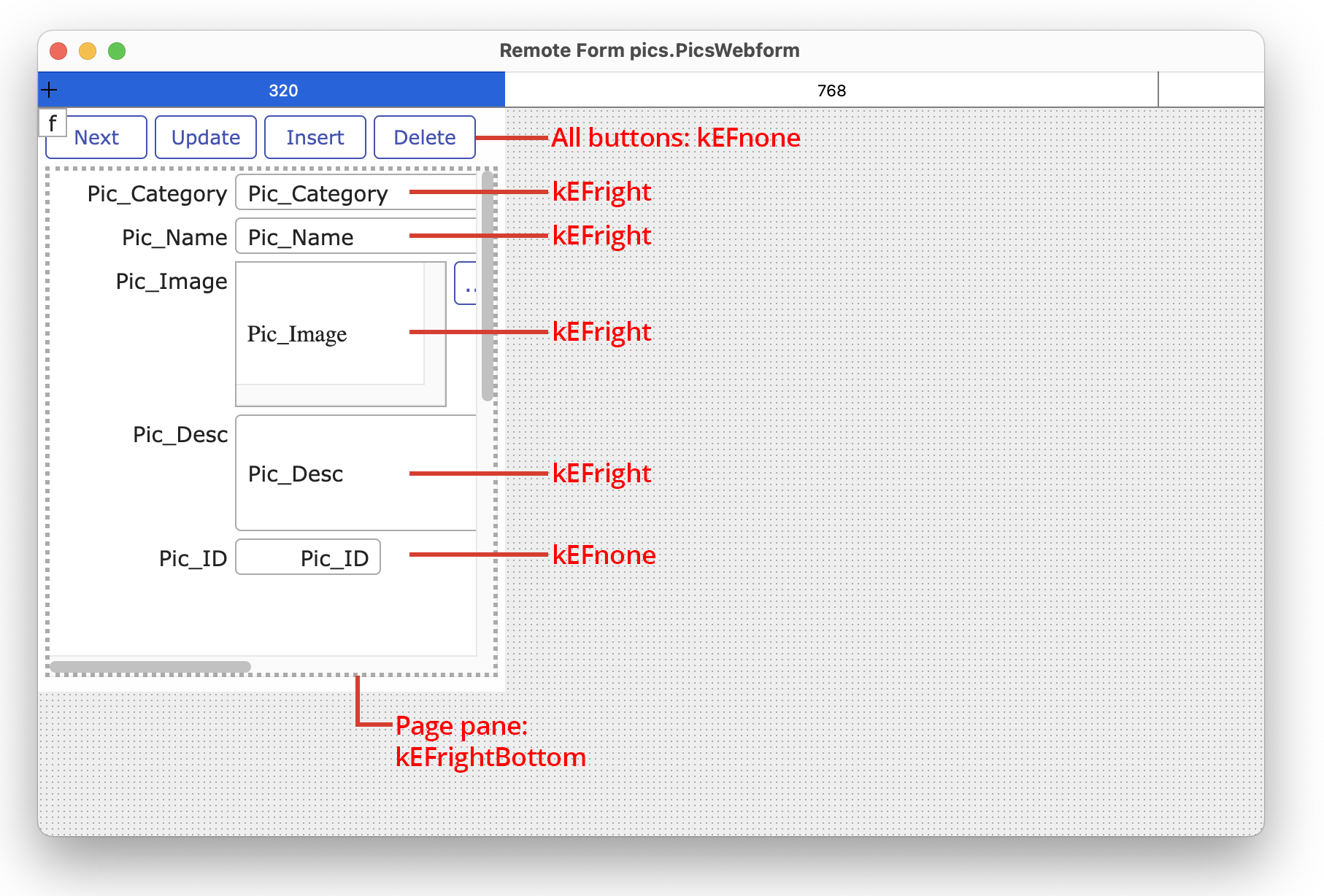
Omnis Online Documentation

css - Angular Reactive Forms template - Stack Overflow

Simple Model-driven form with angular material and flex layout, by pramod dassanayake

CSS3 Tutorial - An Ultimate Beginner's Guide To Master Web Design

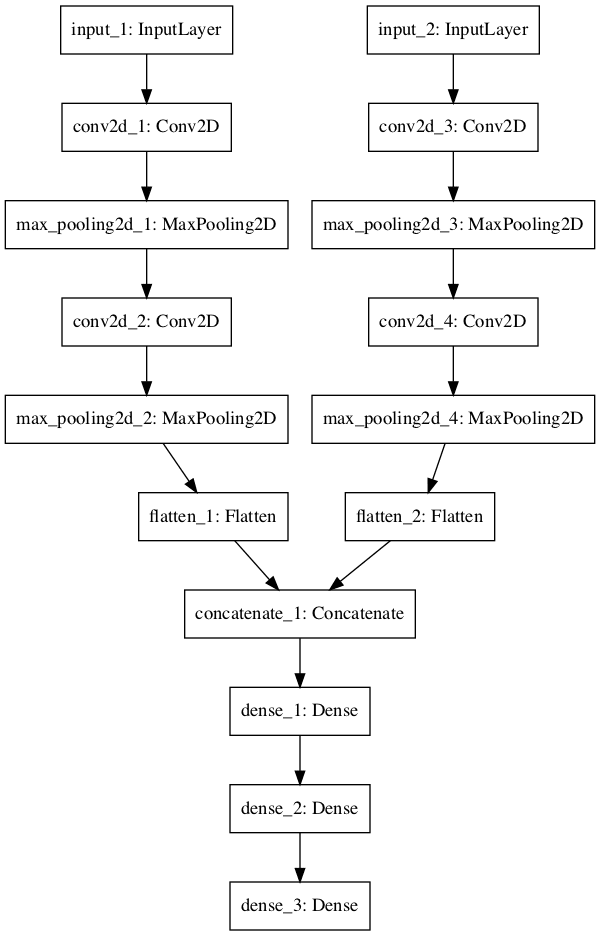
How to Use the Keras Functional API for Deep Learning

/publication/379080575/figure/

html - Angular Material Forms and Flex Layout - getting equal input width across all rows - Stack Overflow

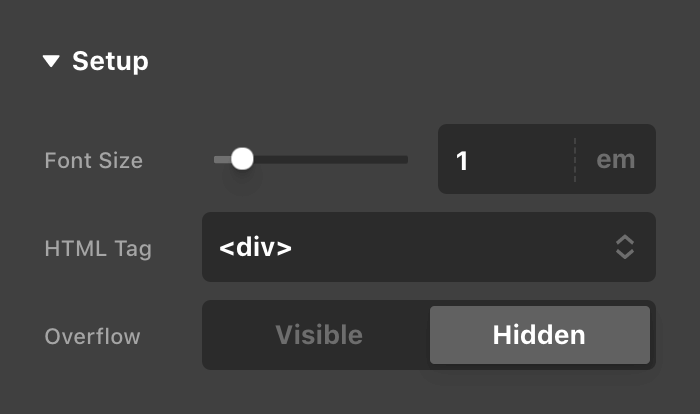
Sliders Themeco Docs

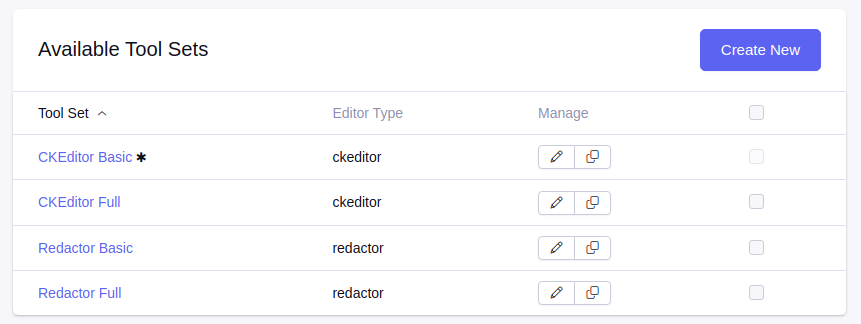
Contact Form ExpressionEngine University

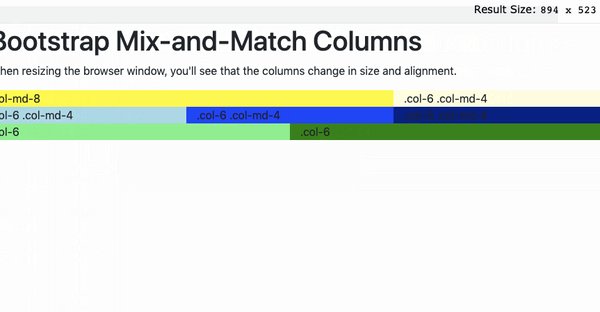
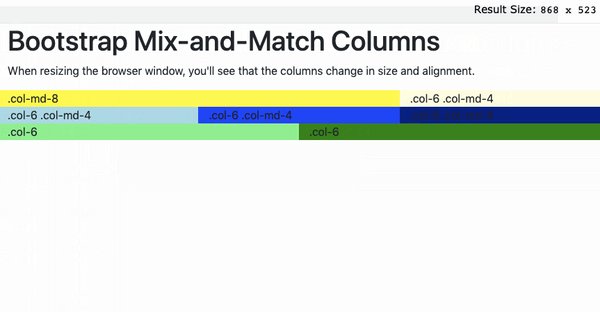
Here's the Difference Between Flexbox, CSS Grid & Bootstrap

48 answers on StackOverflow to the most popular Angular questions, by Shlomi Levi, We've moved to freeCodeCamp.org/news

Build a Static Portfolio With Advanced CSS Bar Chart

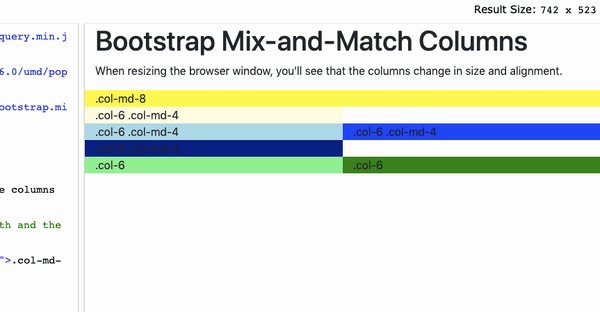
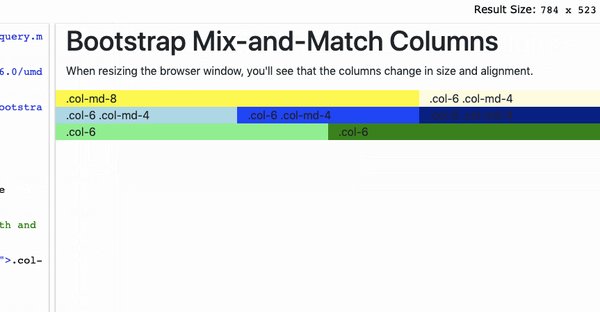
Angular Grid system with Bootstrap - examples & tutorial

How to Create Equal Height Columns in CSS ? - GeeksforGeeks