Why You Should Never Use Pure Black for Text or Backgrounds

Did you know that pure black text can cause eye strain? A survey found that “58 percent of adults in the U.S.” have experienced eye strain from working on computers. Designers can do their part to reduce the likelihood of eye strain on their designs by paying attention to the color of black they use. Pure […]

Prosilver-lm: A better design for these LinuxMint forums here - Page 2 - Linux Mint Forums

Light mode vs Dark mode. Spoiler alert — If you are reading this…, by Namburi Srinath

Why You Should Never Center or Right Align Your Logo

color - Black & White Web Design (UI/UX Wise) - User Experience Stack Exchange

My home page won't load : r/apolloapp

A checklist for prioritising web accessibility - DEV Community

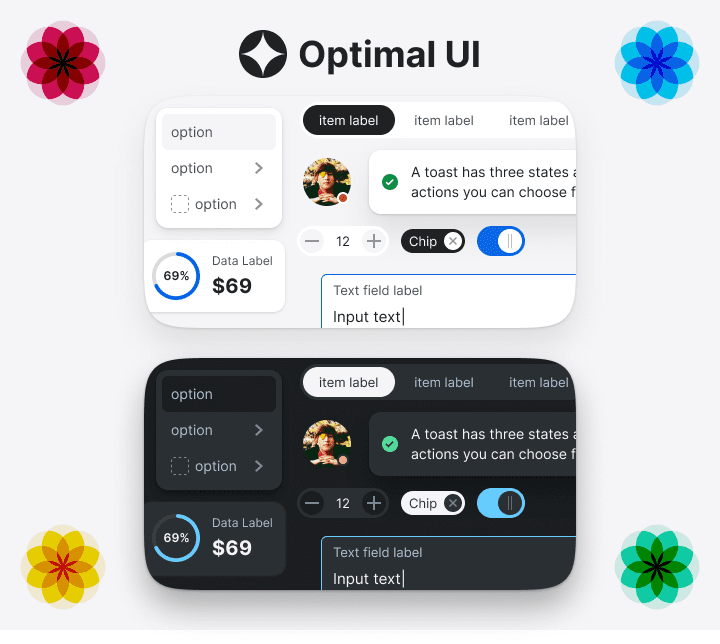
Designers should avoid pure black typography — but which dark gray

Why you should never use pure black for backgrounds or text

Does a Plain Black Background Wallpaper Really Save Battery?

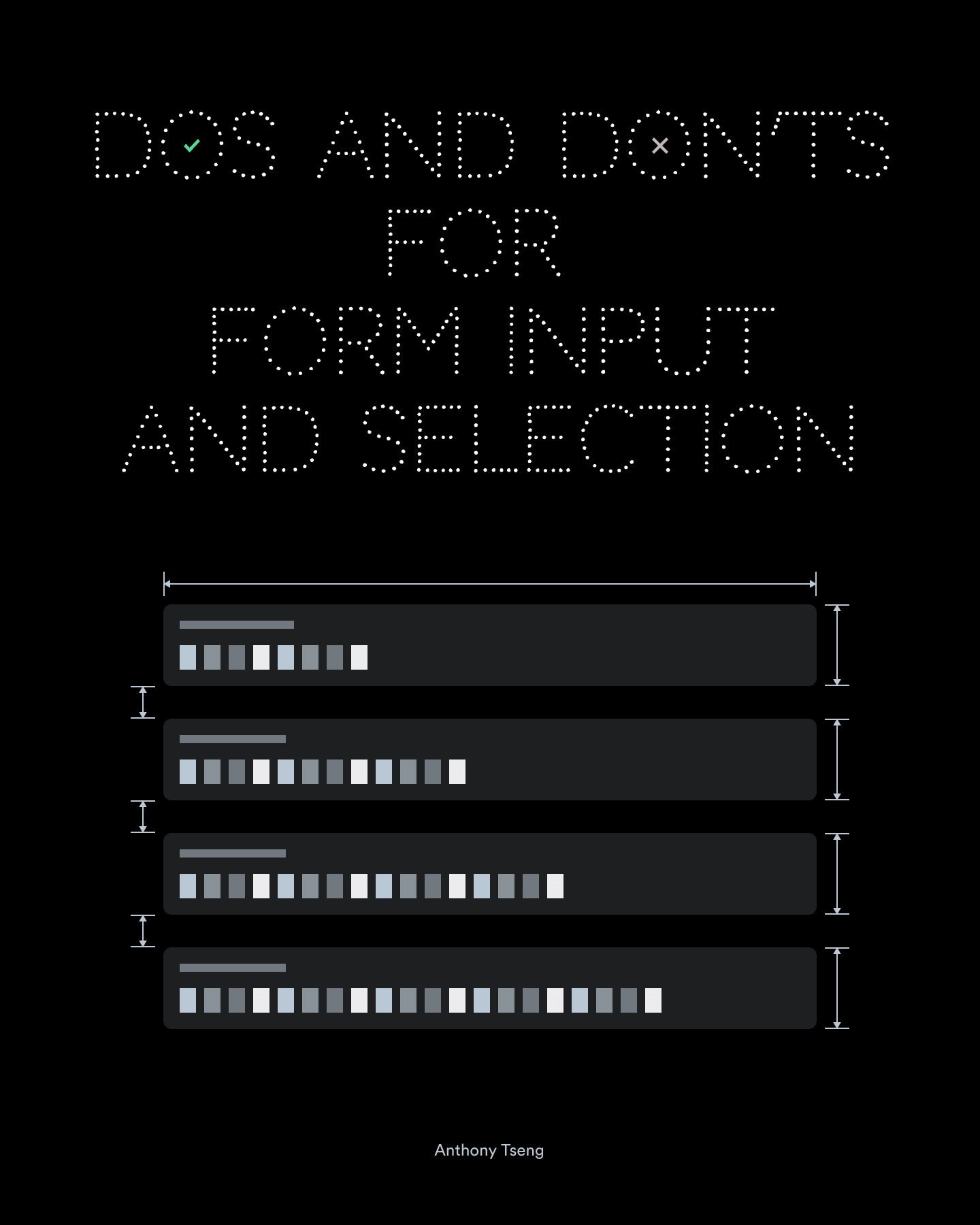
Products - UX Movement

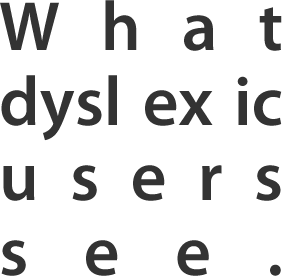
6 Surprising Bad Practices That Hurt Dyslexic Users

Products - UX Movement

Readability of text in multiple typefaces using negative and positive polarization; how different focus of study affects reading on screens

typography - Looking for research regarding pure black vs dark

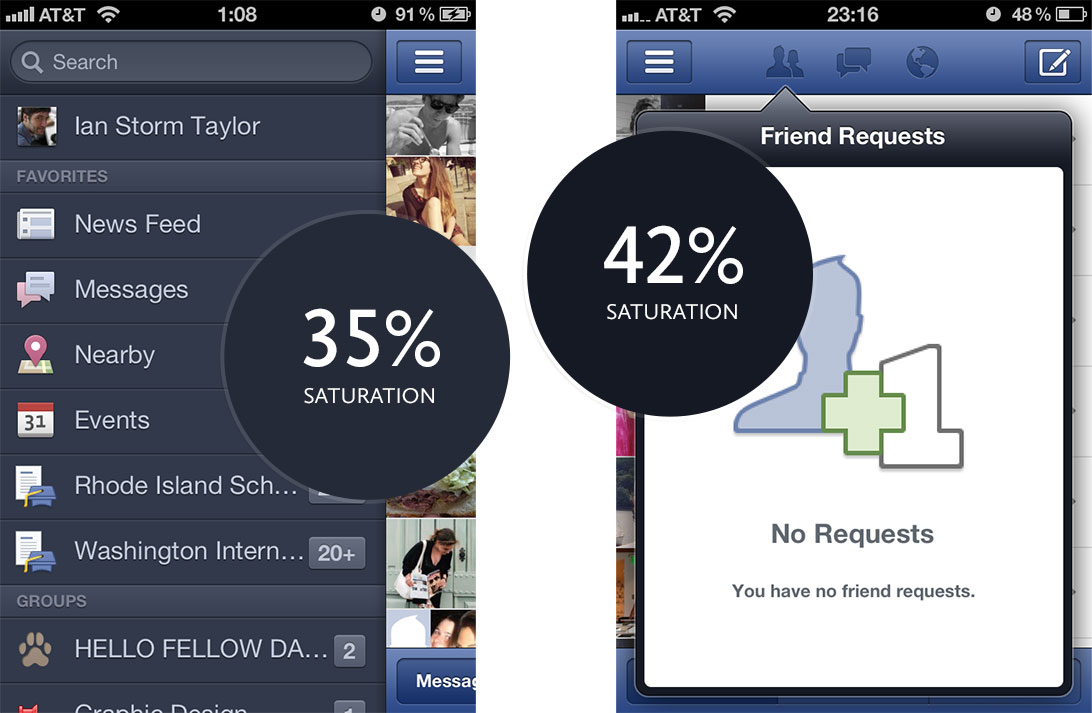
Design Tip: Never Use Black by Ian Storm Taylor