Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

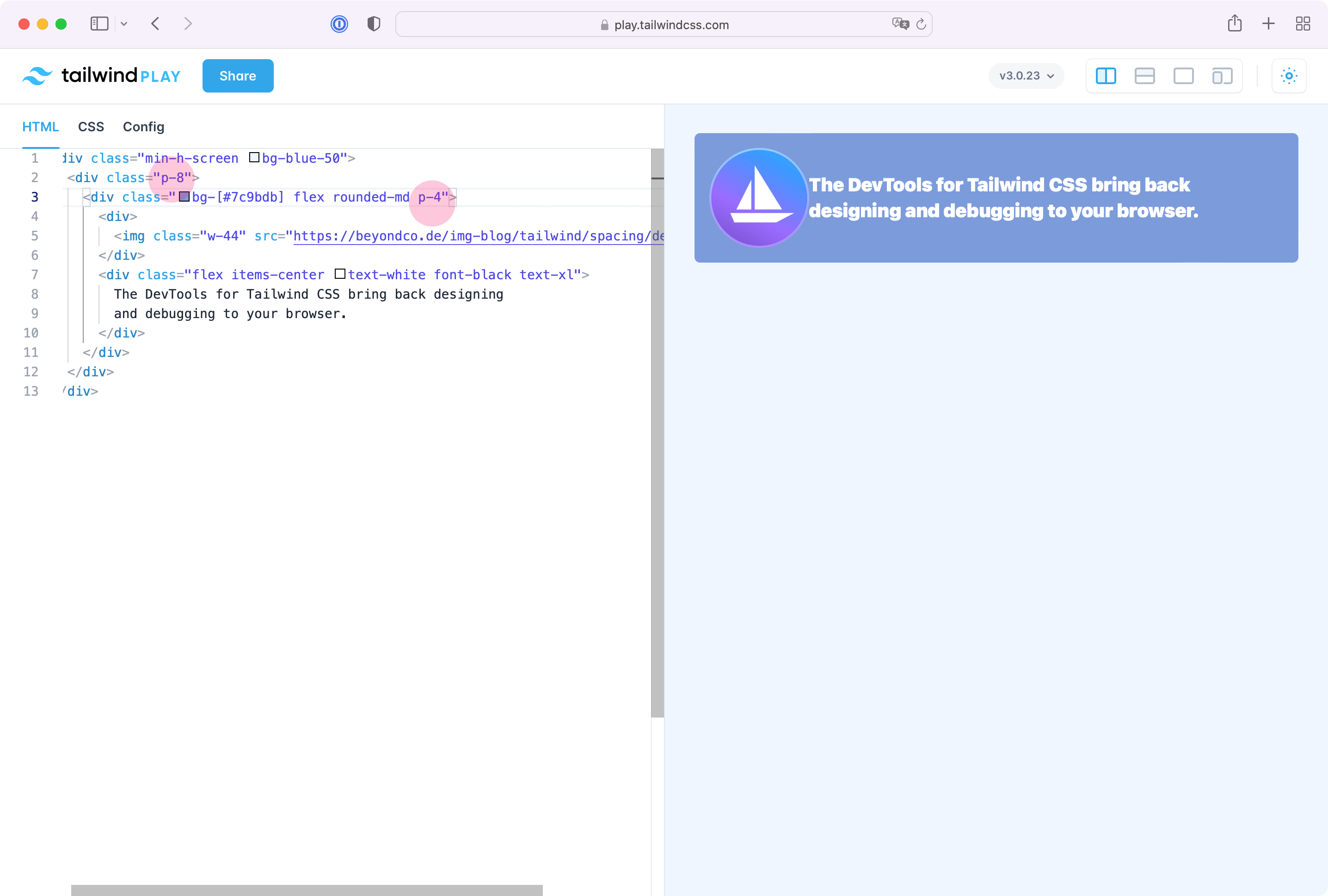
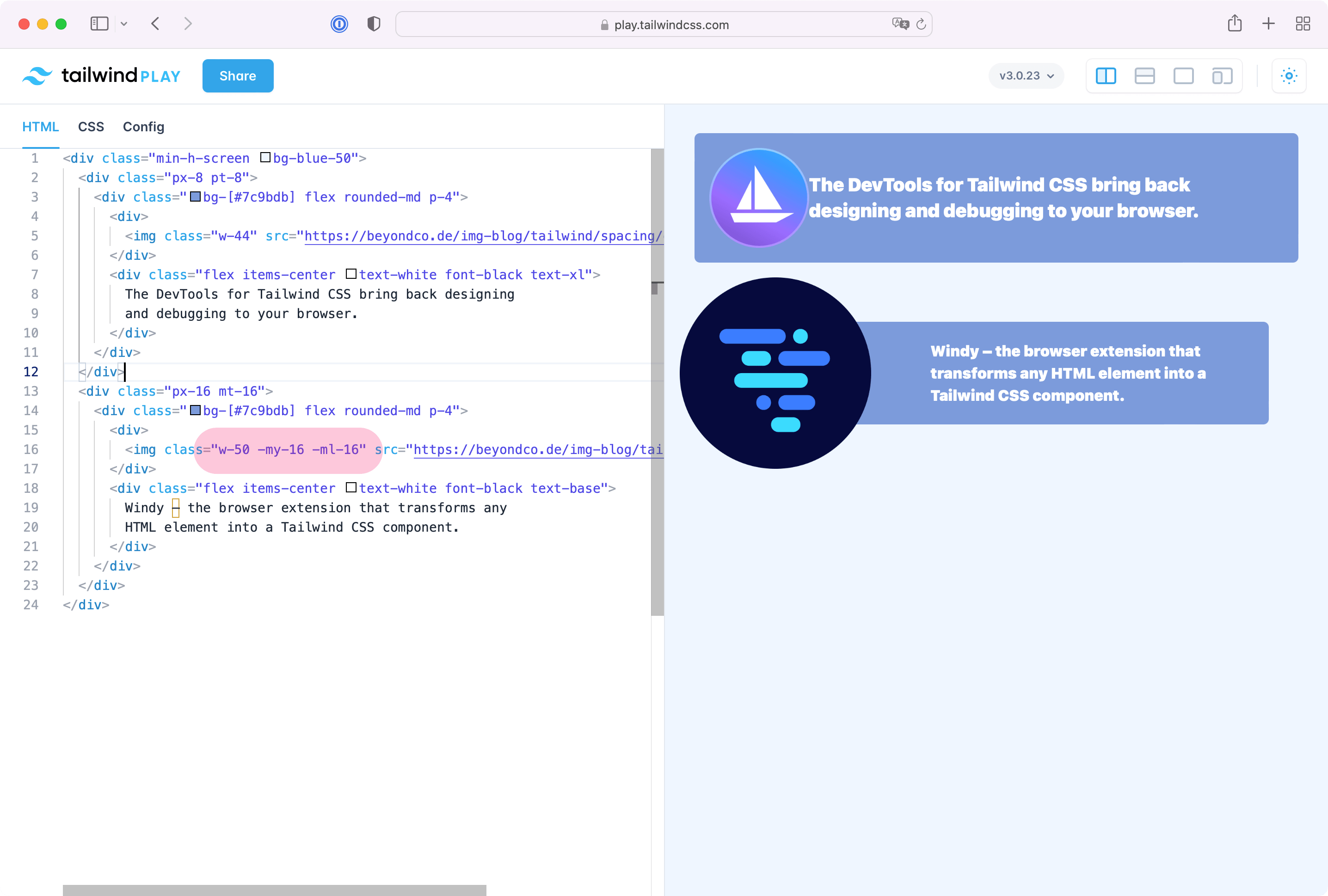
Tailwind CSS spacing explained - Beyond Code

CSS Flexbox: Four Columns, Web Design & Development Tutorials

Trying To Center A Text-Overflow Ellipsis Using CSS Flexbox In

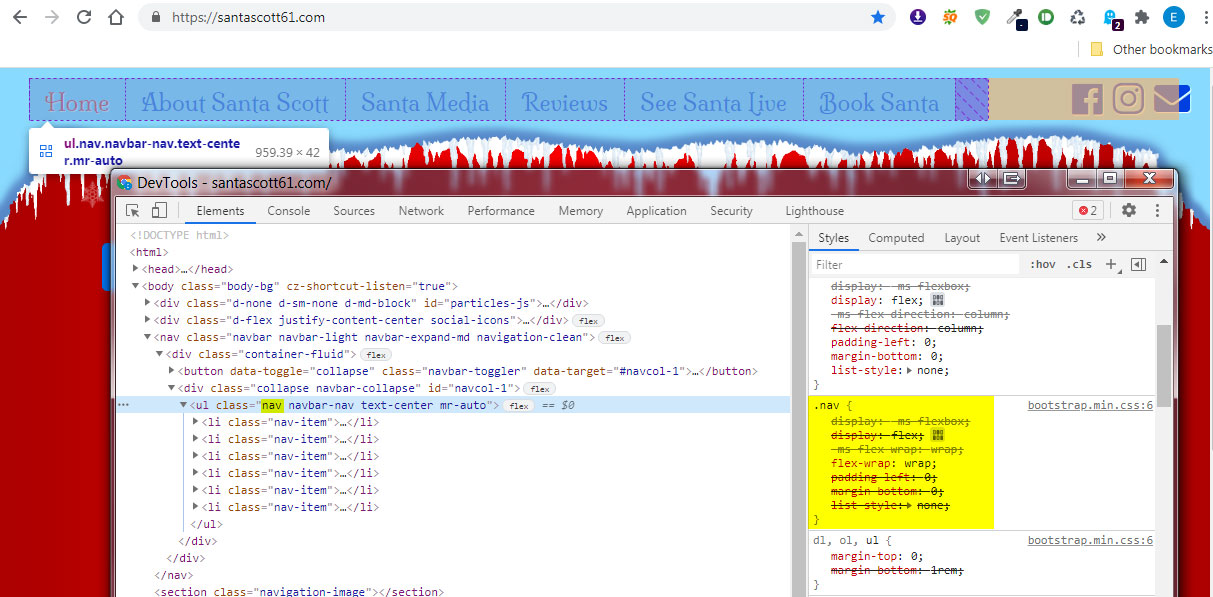
Anyone else notice that navigation bar items no longer wrap to a new line? - Bug Reports - Bootstrap Studio Forum

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

html - Nested CSS flexbox problem - only with Safari 14 / MacOS browser - Stack Overflow

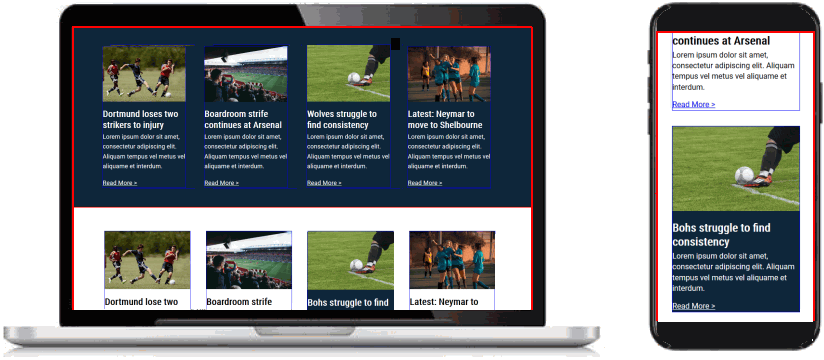
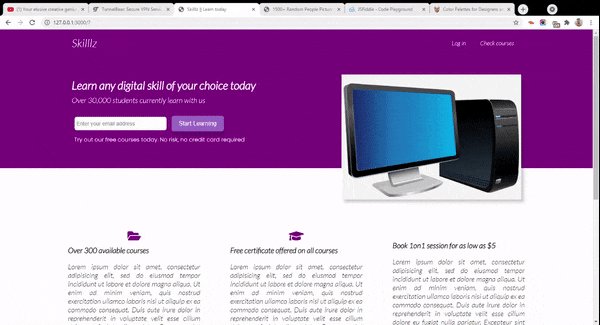
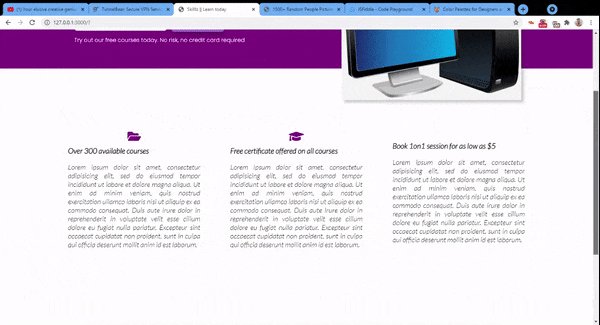
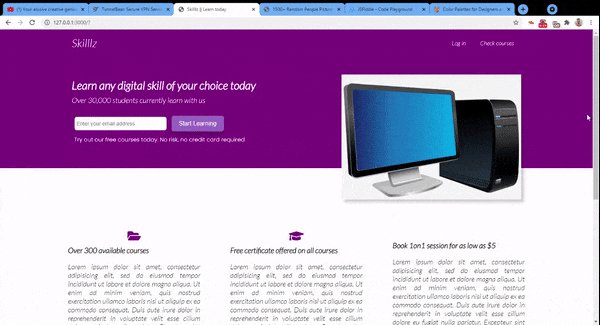
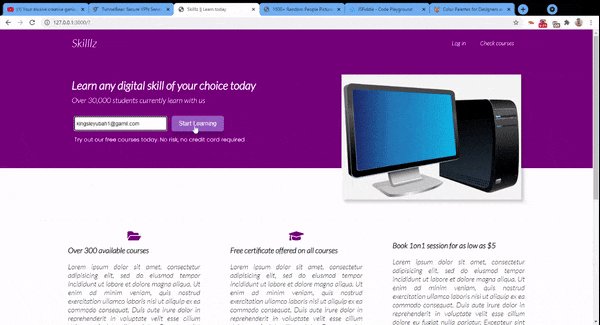
CSS Flexbox and Grid Tutorial – How to Build a Responsive Landing Page with HTML and CSS

4. Flexbox Examples - Flexbox in CSS [Book]

Tailwind CSS spacing explained - Beyond Code

How To Make Your Web Apps Mobile-Friendly, by Tamar Twena

html - My flexbox container has extra padding in Firefox - Stack Overflow

Flexbox Tutorial HTML & CSS Is Hard

html - Safari leaves space between element - Stack Overflow

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module