Why Your Buttons Should Have a Max Border-Radius

Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Shapes, Design for Driving

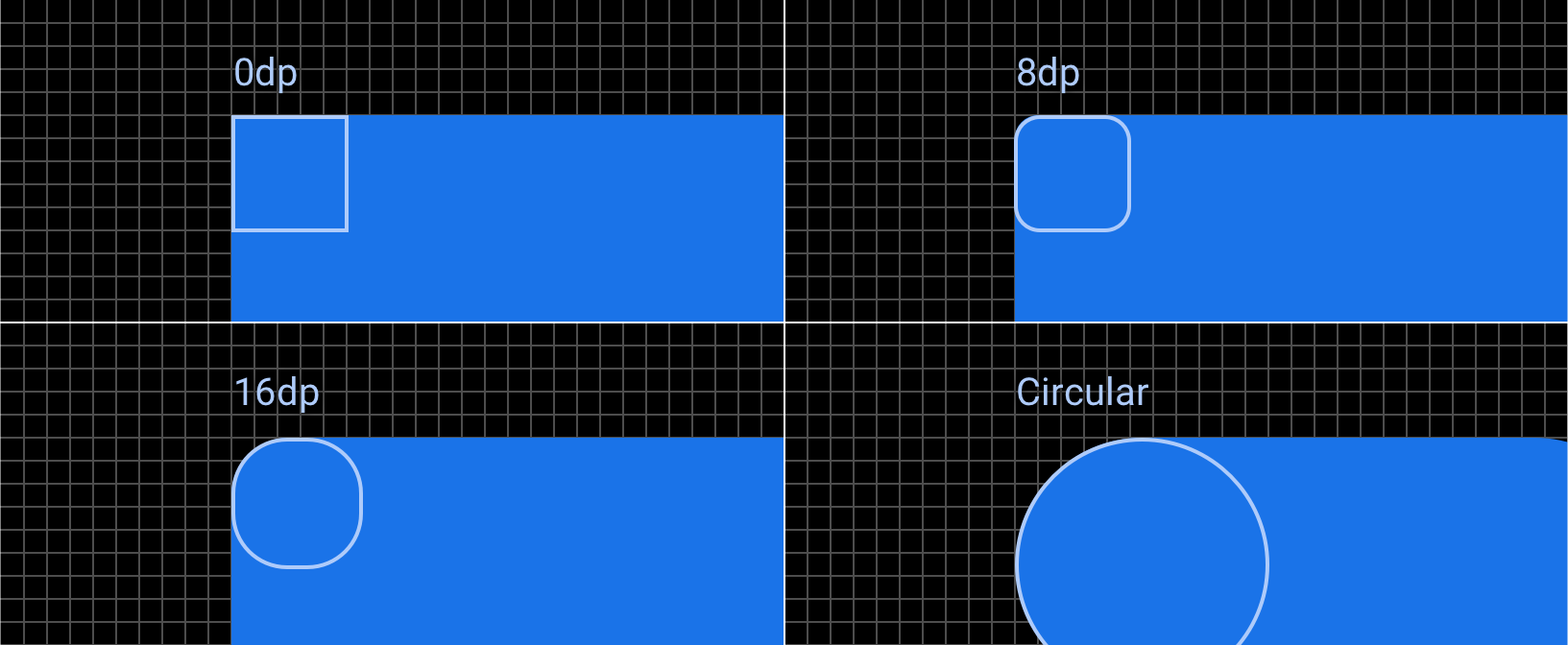
CSS border-radius Property - GeeksforGeeks

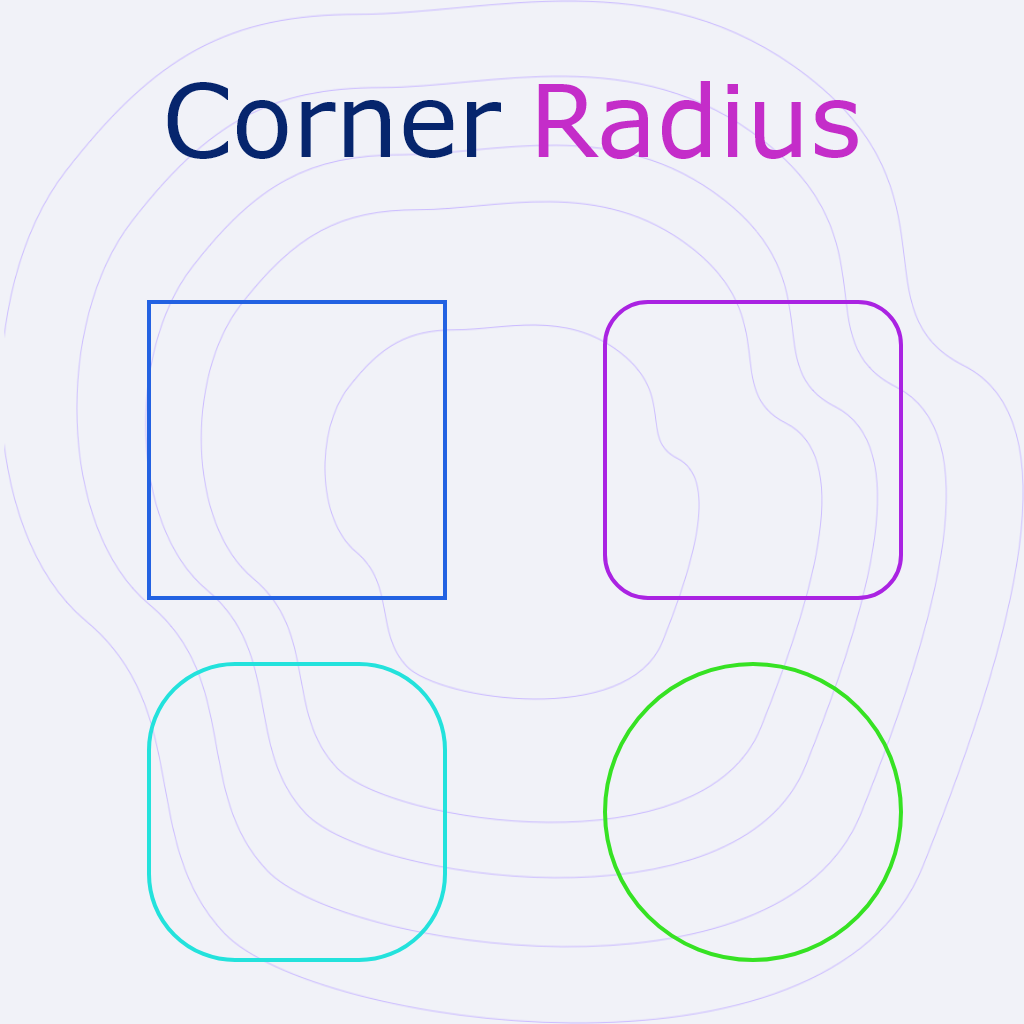
Choose Perfect Corner Radius for your Buttons✏.

Choose Perfect Corner Radius for your Buttons., by Vikalp Kaushik

css - Border-radius disappears with overflow rule - Stack Overflow

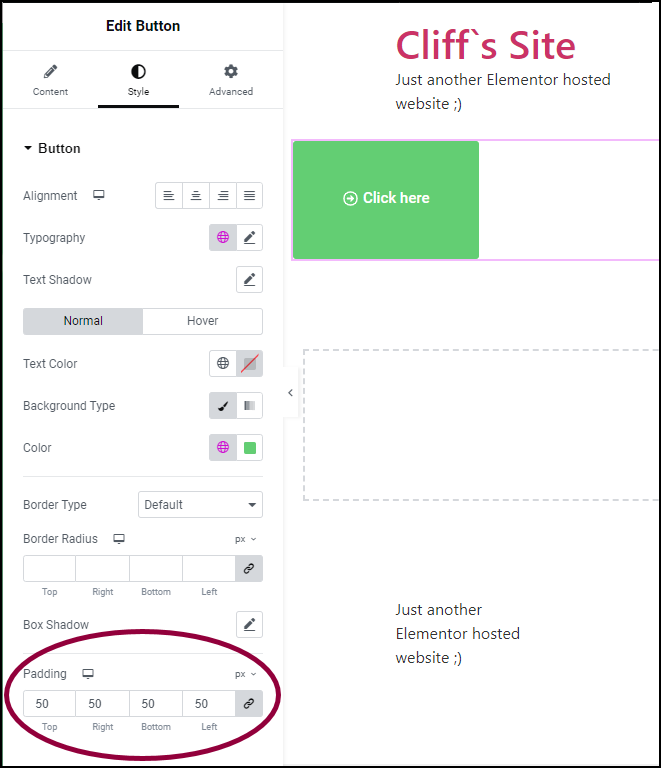
Button Widget

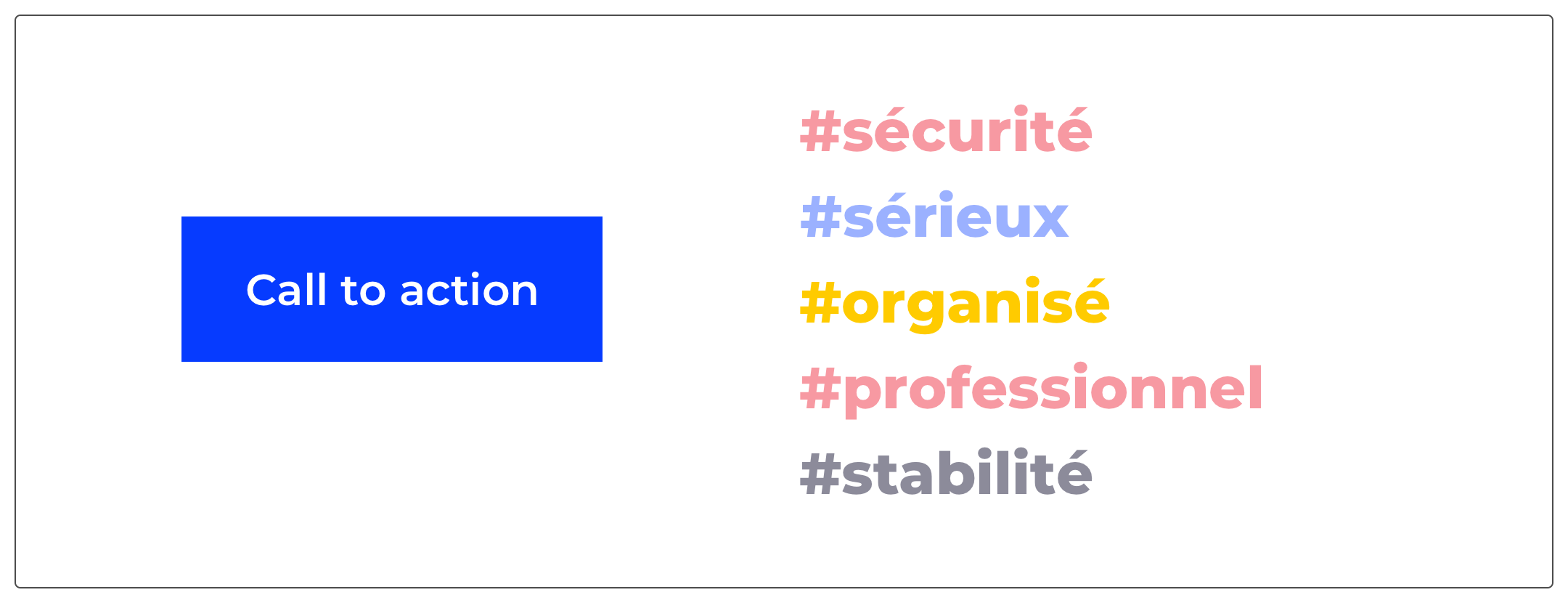
Which border - radius should you adopt for your CTAs? - UX-REPUBLIC

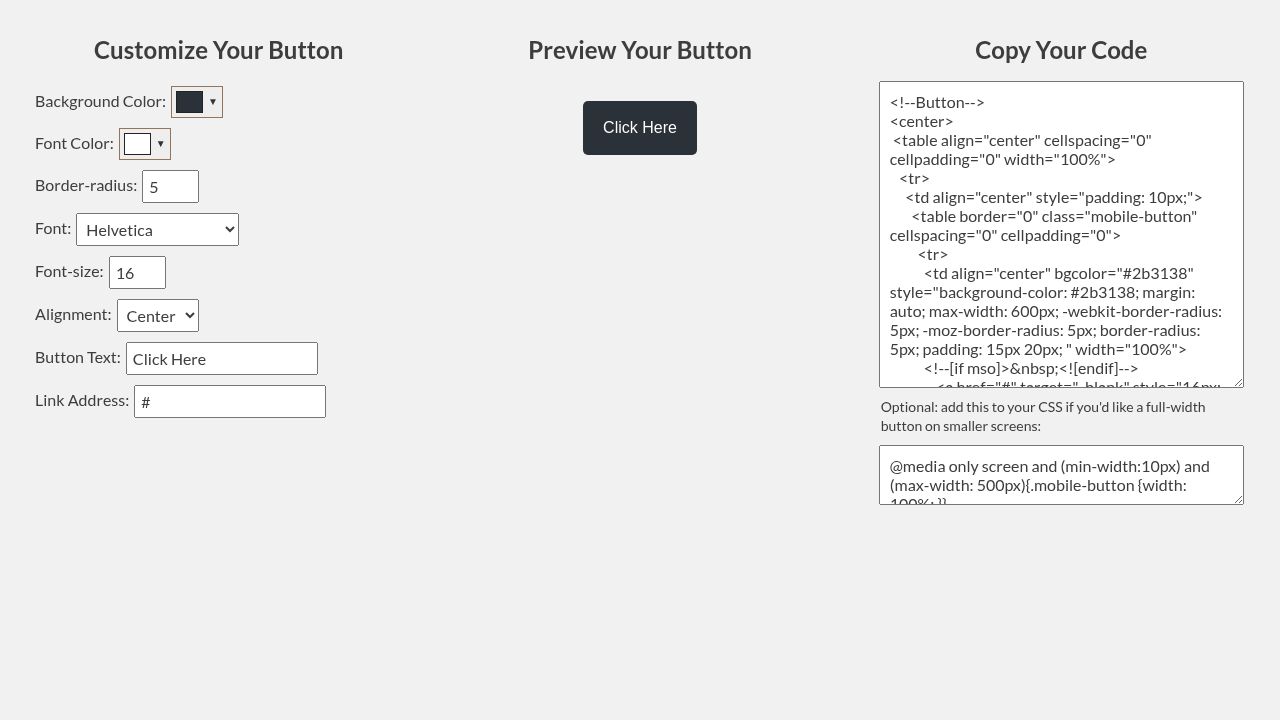
HTML Email Button Generator
Question Mark vs. Info Icon: When to Use Which

Mindbody widget customization on 7.1 - Customize with code

What is Outline radius in CSS ? - GeeksforGeeks

How to Make a Squarespace Floating Button - CSS and Guide

CSS border-radius Property - GeeksforGeeks

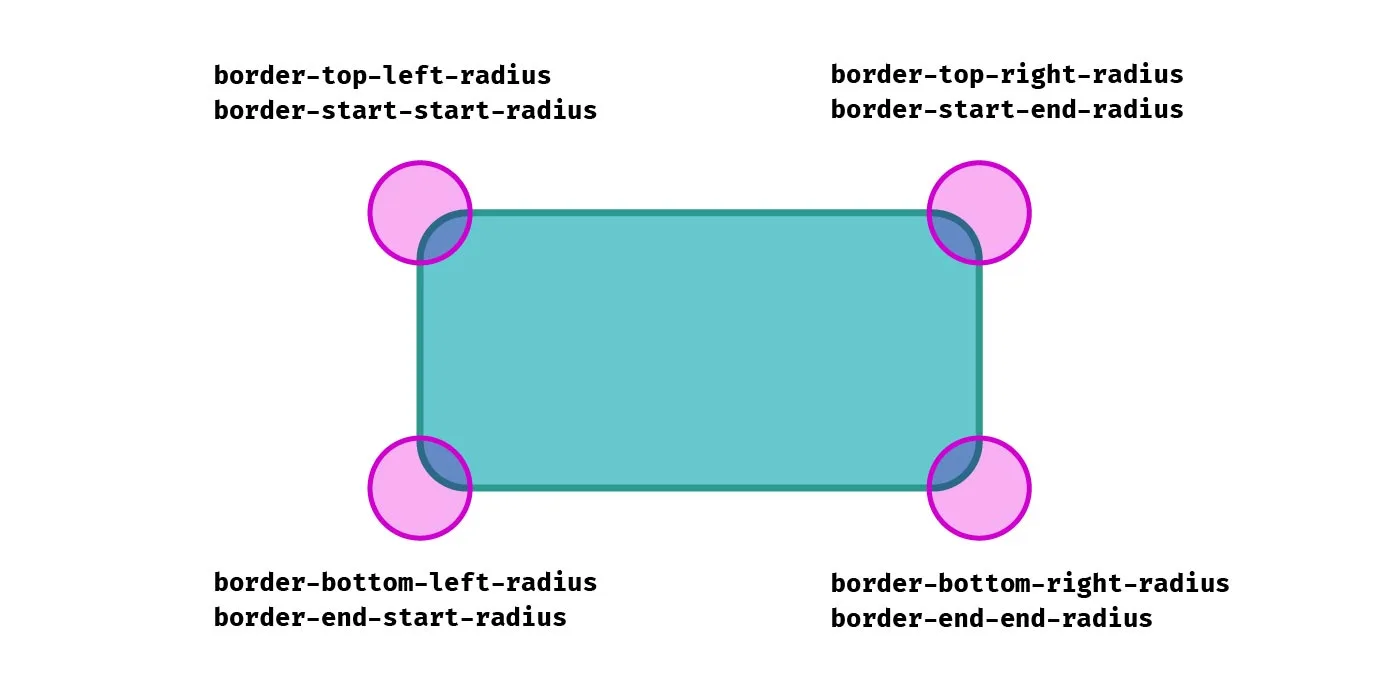
CSS { In Real Life } Logical Border Radius








