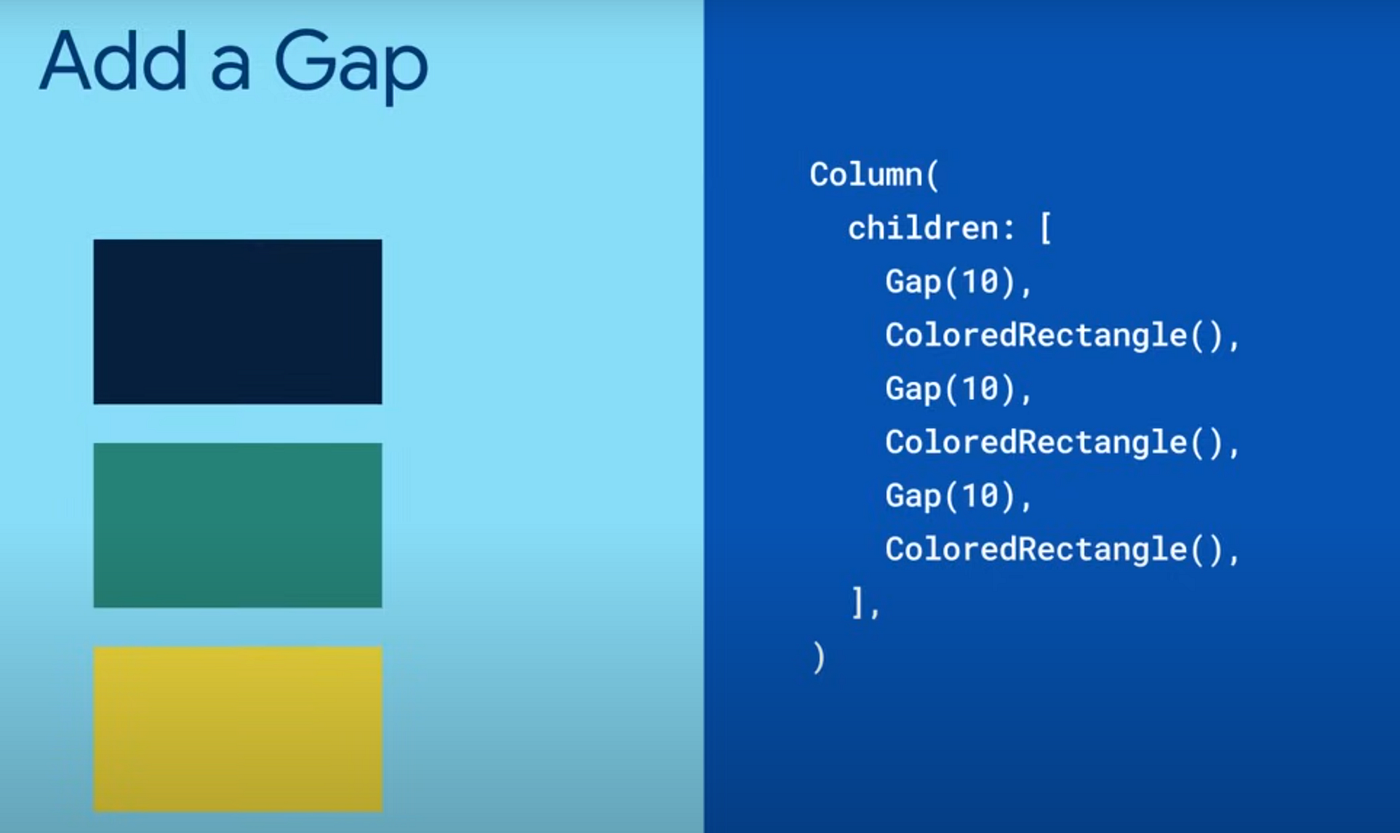
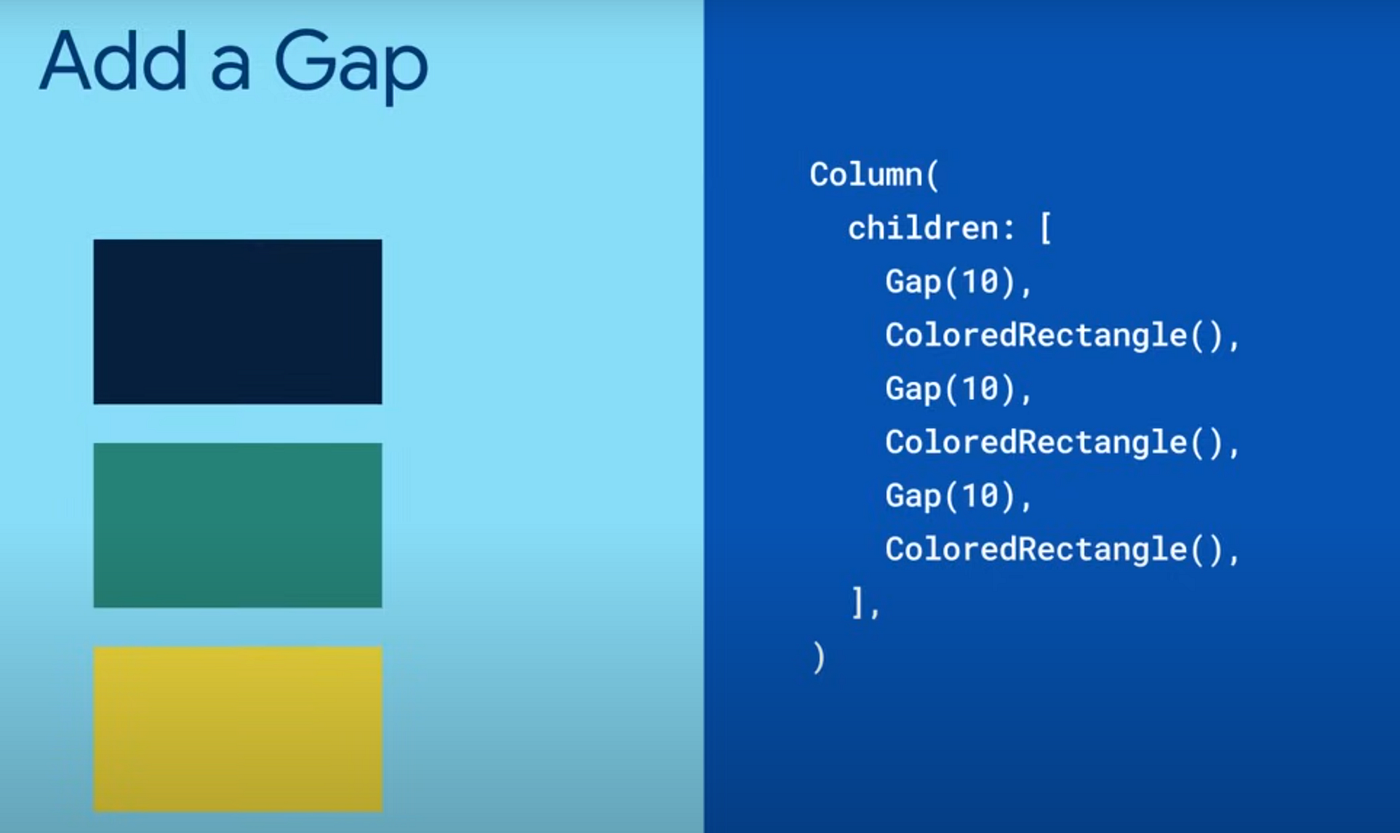
Unlocking Seamless Layouts: The Case for the “Gap” Package in

Creating clean and visually appealing layouts in Flutter often involves managing the spaces between widgets. While traditional methods like using Padding or SizedBox have served us well, the “gap”…

Strategies for Implementing Digital Learning Infrastructure to

Unlocking Seamless Layouts: The Case for the “Gap” Package in

Statistical Process Control App Manufacturing Software

The Best Data Visualization Tools For IoT Applications

How to Create a Site Structure That Will Enhance SEO

Workshop toolkit template
%20(1).png)
5 Web Design Best Practices for Better User Experience

17 UI/UX Design Trends: Unveiling The Next Chapter In Digital

A Total Guide to Digital Kiosks: What You Need to Know and How It

Unlock the Power of AI Models with Generative AI Tables by MindsDB

Frontend Architecture and How to Improve its Design

Bridge the Cybersecurity Skill Gap with Managed Services











