A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

Description
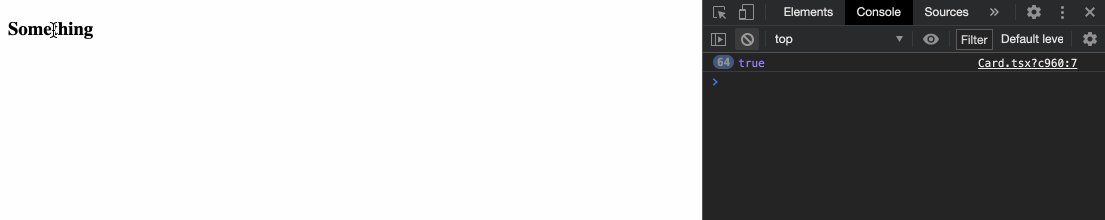
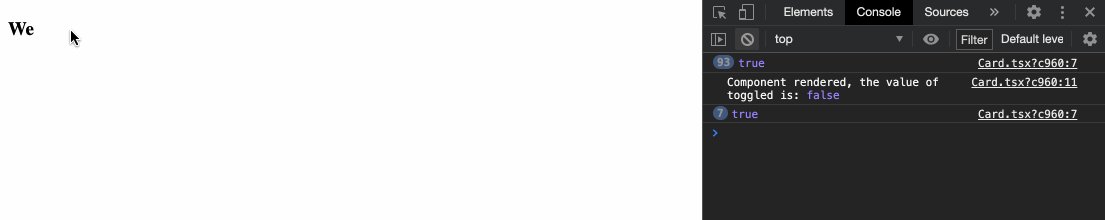
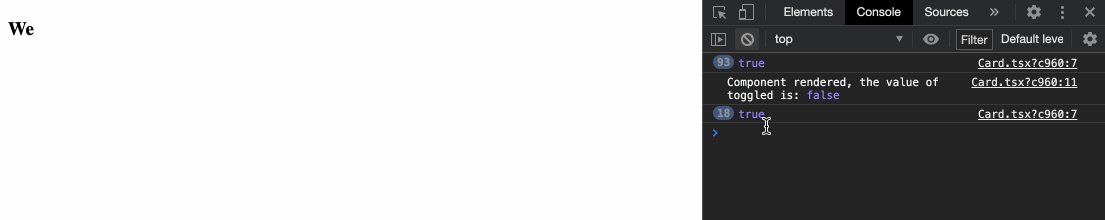
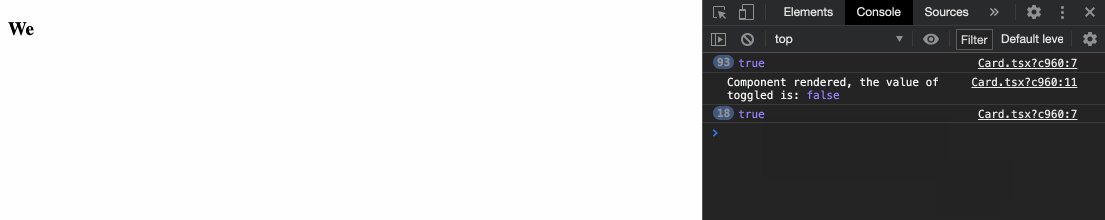
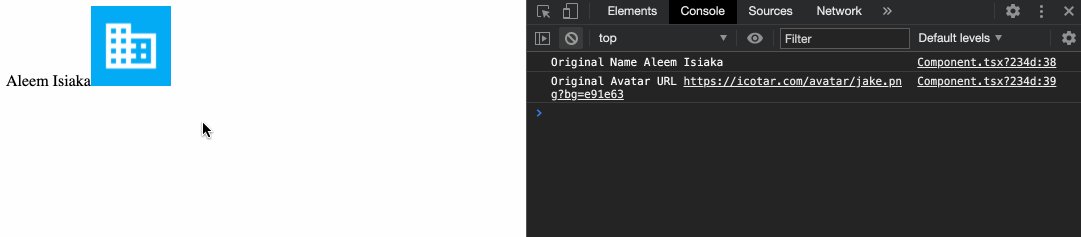
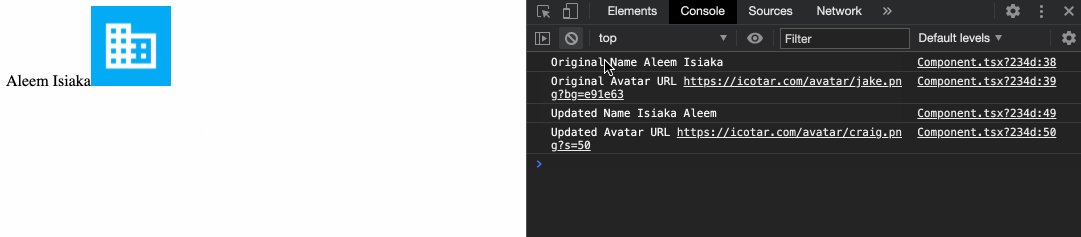
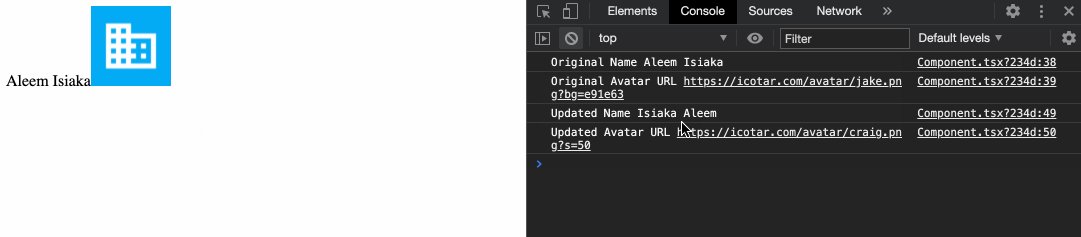
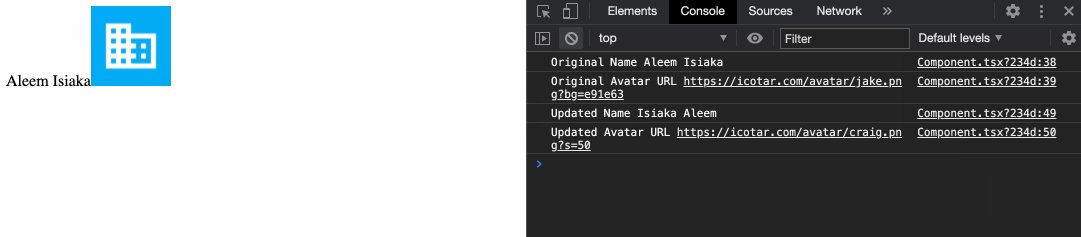
In a React component, `useState` and `useReducer` can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the `useRef()` hook to keep track of variables without causing re-renders, and how to enforce the re-rendering of React Components.

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
Related products
You may also like

Crop Corset Tops for Women Vintage Strapless Open Back Boned Bustier Zip Back Plain Bodyshaper Cropped Tube Tee

Silk Touch 3D Single Ball Pouch Colorful Bamboo Rayon Open Fly Boxer B - Separatec

Invisibles Wirefree Lightly Lined Bralette

Busy Socks Winter Warm Thermal Socks for Men Women, Extra Thick Insula – EveryMarket
$ 18.50USD
Score 4.5(261)
In stock
Continue to book
You may also like

Crop Corset Tops for Women Vintage Strapless Open Back Boned Bustier Zip Back Plain Bodyshaper Cropped Tube Tee

Silk Touch 3D Single Ball Pouch Colorful Bamboo Rayon Open Fly Boxer B - Separatec

Invisibles Wirefree Lightly Lined Bralette

Busy Socks Winter Warm Thermal Socks for Men Women, Extra Thick Insula – EveryMarket
$ 18.50USD
Score 4.5(261)
In stock
Continue to book
©2018-2024, farmersprotest.de, Inc. or its affiliates


:max_bytes(150000):strip_icc()/intense-portrait-of-a-thoughtful-woman-653767752-5be36bab46e0fb00262ef344.jpg)