XAF Blazor - Use a Custom View Item to Add a Button to a Detail

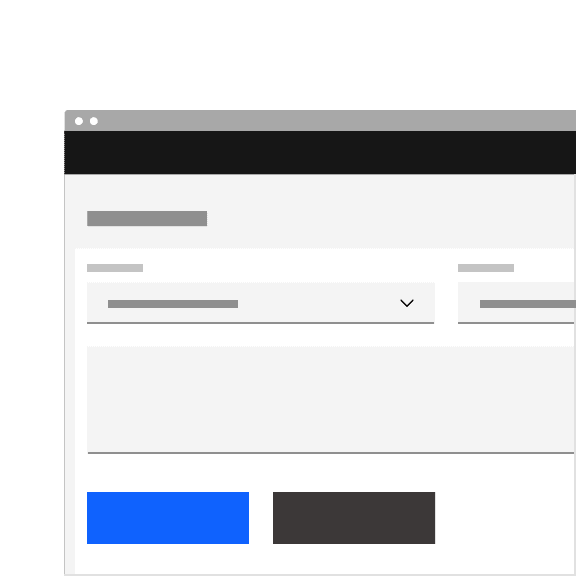
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

Customize security, Create a Blazor CRM application with Radzen Blazor Studio
XAF Blazor: Source code example for adding custom property to custom view item

How to: Show a Custom Data-Bound Control in an XAF View (ASP.NET Web Forms), XAF: Cross-Platform .NET App UI & Web API
Blazor - How to show a fully custom non-XAF web page (with custom controls, JavaScript, Razor components, etc.)

Blazor Toolbar: Getting Started (Adaptive Button-Based Interface)
Blazor - How to show a button with an embedded image using a custom ViewItem
Xaf Blazor DxScheduler use existing Add/Edit Popup of Listview
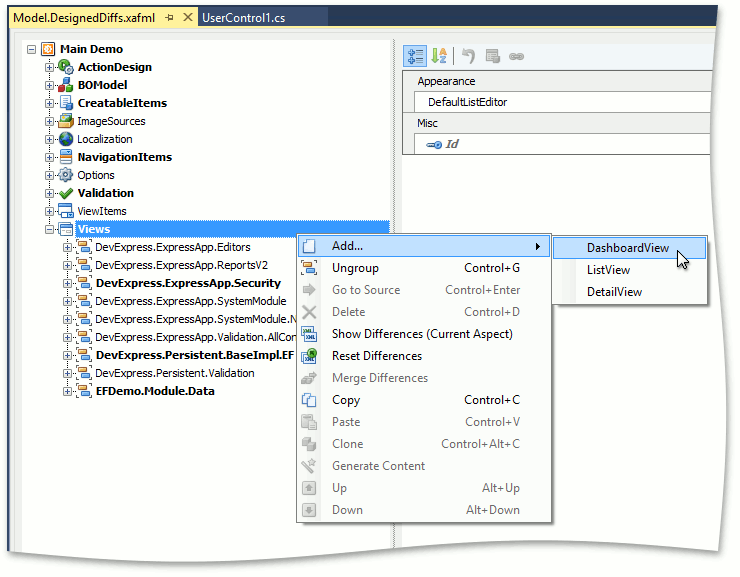
XAF Blazor Model Editor

How to: Show a Custom Data-Bound Control in an XAF View (WinForms), XAF: Cross-Platform .NET App UI & Web API

Custom Authentication in Blazor WebAssembly - Step-By-Step Detailed Guide