What is rem in CSS? rem Unit Font Size, Padding, Height, and More

The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

Using em vs. rem in CSS - LogRocket Blog

Phishcheck 2.0 beta - Details

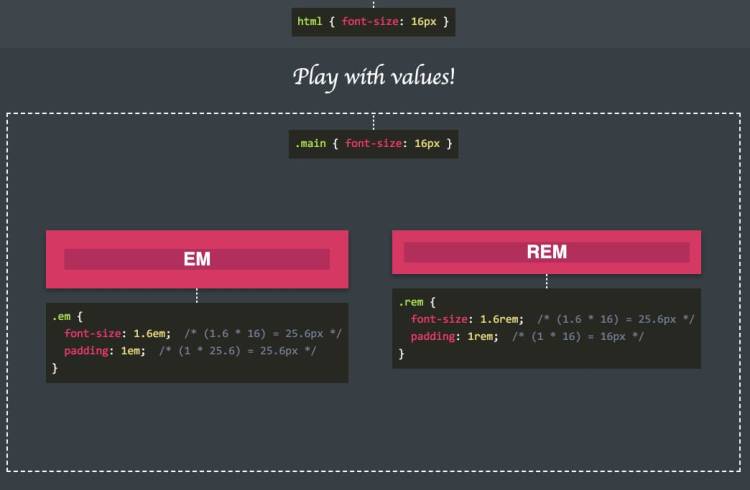
Understanding the different between REM and EM – Sagar Pansuriya
What are the em and rem units in CSS?

Sizes and rem - Client-First

CSS Units Explained - DEV Community

What is rem in CSS? rem Unit Font Size, Padding, Height, and More

Pixels vs REM vs EM: Breaking down CSS Sizes

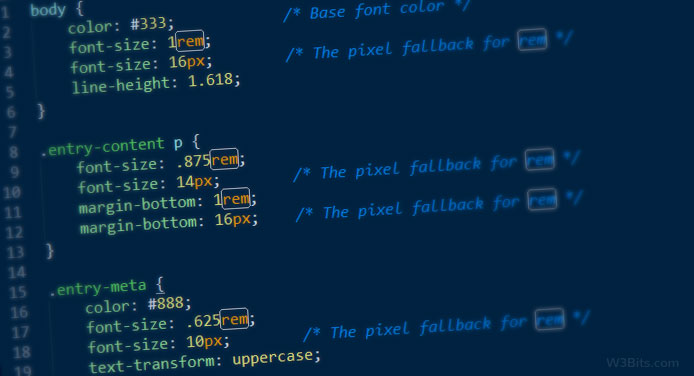
Pixel Fallback for REM Unit (with SASS Mixin)

Pixels vs. Relative Units in CSS: why it's still a big deal - 24

Why You Should Use rem to Set Font Size in CSS

Control font sizes, line spacing, and word spacing - Build Your

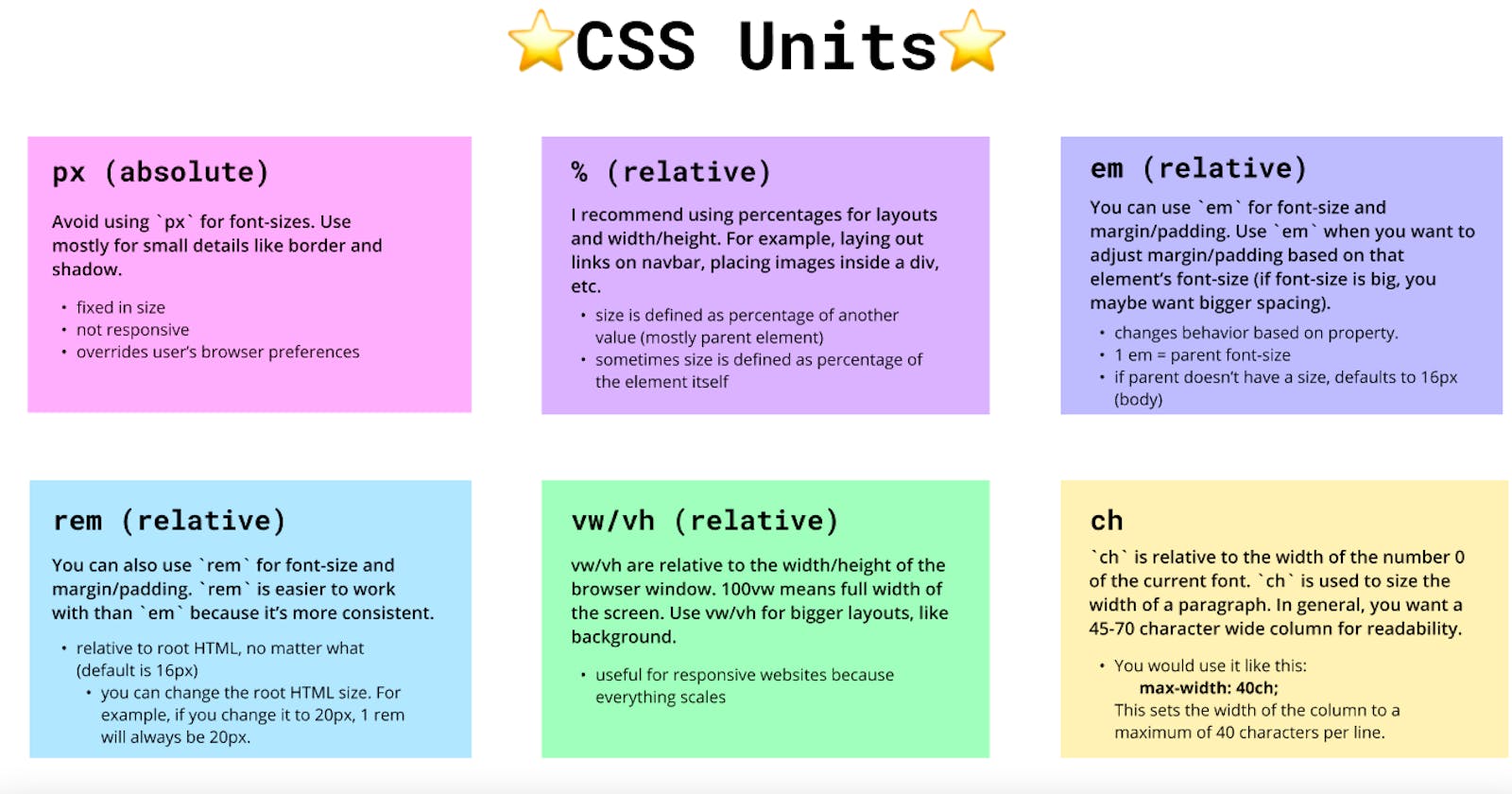
A CSS unit cheat sheet with explanations of each unit.

Why designers should move from px to rem (and how to do that in

Pixels vs. Relative Units in CSS: why it's still a big deal - 24