jQuery Width and Height of HTML Element - Examples - TutorialKart

Description
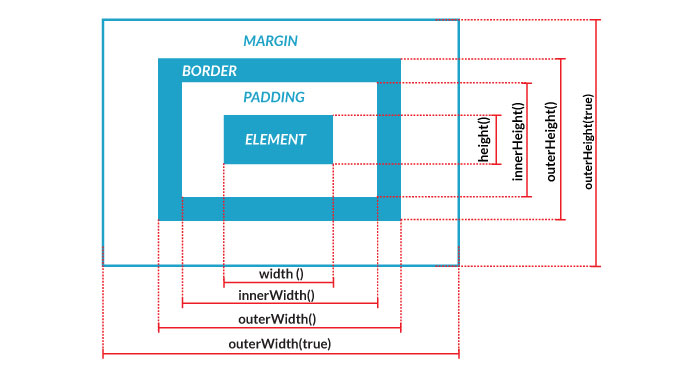
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

How to get the width and height of an element in jQuery

JavaScript get element width and height widthout jQuery

Learn MS Excel Tutorial - javatpoint

jQuery - Dimensions
Element size and scrolling

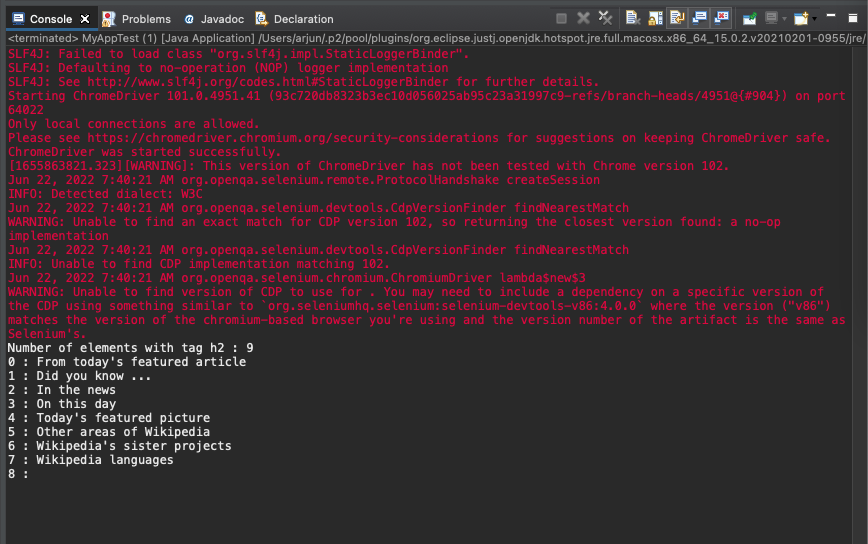
Find Element(s) by Tag Name - Selenium Java - TutorialKart

jQuery height() Top 6 Examples of jQuery height() Method
GitHub - CSwala/awesome-computer-science: An awesome list of

Find Element(s) by Tag Name - Selenium Java - TutorialKart
Related products
You may also like
$ 27.00USD
Score 4.5(451)
In stock
Continue to book
You may also like
$ 27.00USD
Score 4.5(451)
In stock
Continue to book
©2018-2024, farmersprotest.de, Inc. or its affiliates