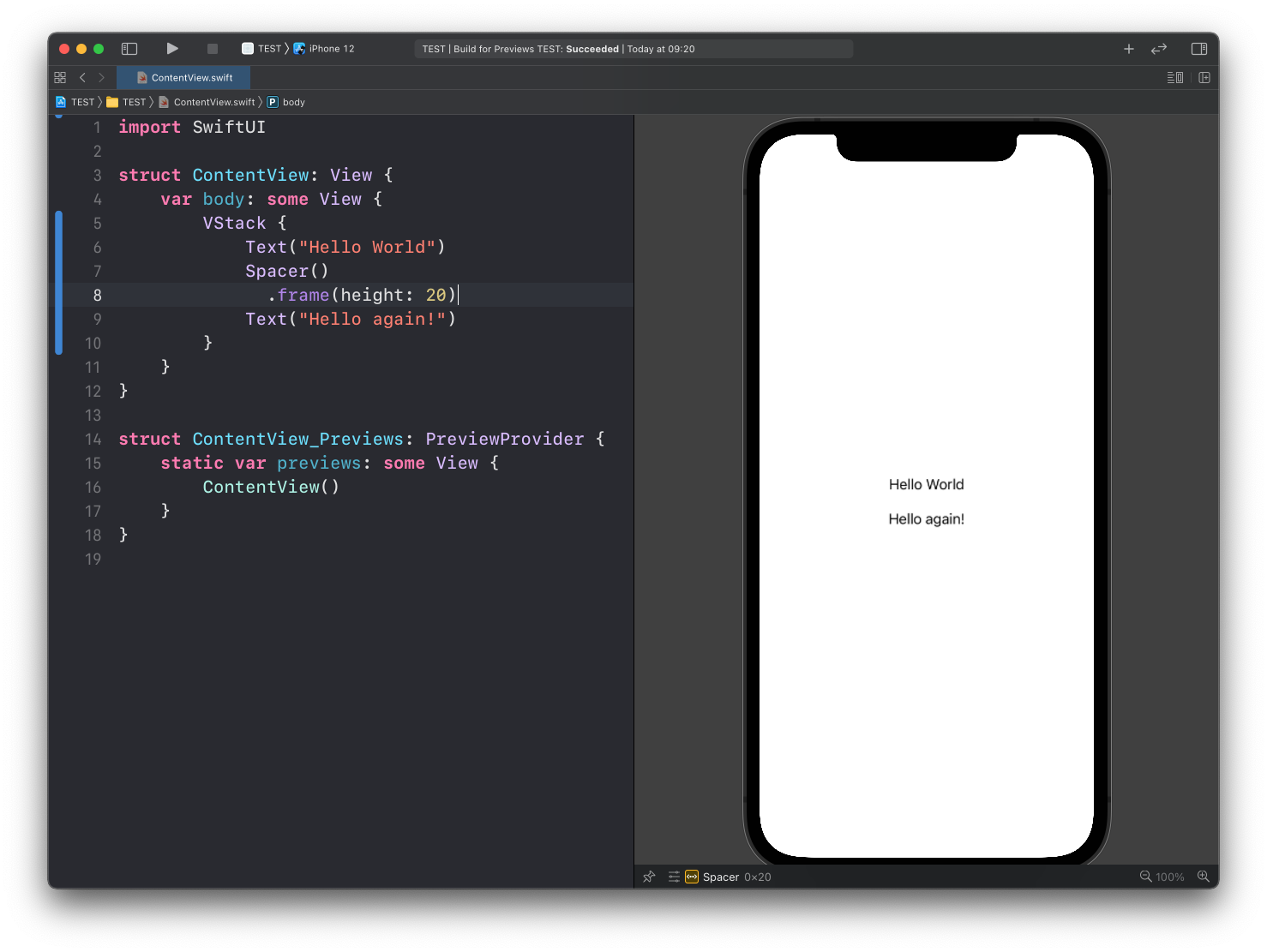
Why SwiftUI Image add an extra padding to enclosing VStack

I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

SwiftUI: spacing

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

Why is my text wrapping like this? How can I make “to” stay on line 1? : r/ SwiftUI

ios - Align Text with padding SwiftUI - Stack Overflow

SwiftUI Building Blocks

SwiftUI Building Blocks

SwiftUI Tutorial: Working With Stacks — VStack, HStack, and ZStack, by Arc Sosangyo

Swift by Sundell

Mysterious spacing or padding in elements in a VStack in a ScrollView in SwiftUI - Stack Overflow

Understanding Spacers and Padding in Swift UI., by Austin Beck, Geek Culture

Design an interface — Develop in Swift Tutorials

vertical alignment - SwiftUI How to vertically center a view inside a VStack - Stack Overflow

ios - SwiftUI Content View random padding - Stack Overflow