Significance of the three dots “…” or ellipses in UI design - UX Pickle

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

The Mighty Ellipsis. How 3 little dots can say so much, by John Saito
Ellipsis menu pixel perfect flat gradient two-color ui icon. Additional commands. Program options. Simple filled pictogram. GUI, UX design for mobile application. Vector isolated RGB illustration 12196023 Vector Art at Vecteezy

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Merging First/Last name into One Field - UX Pickle
Hamburger button - Wikipedia

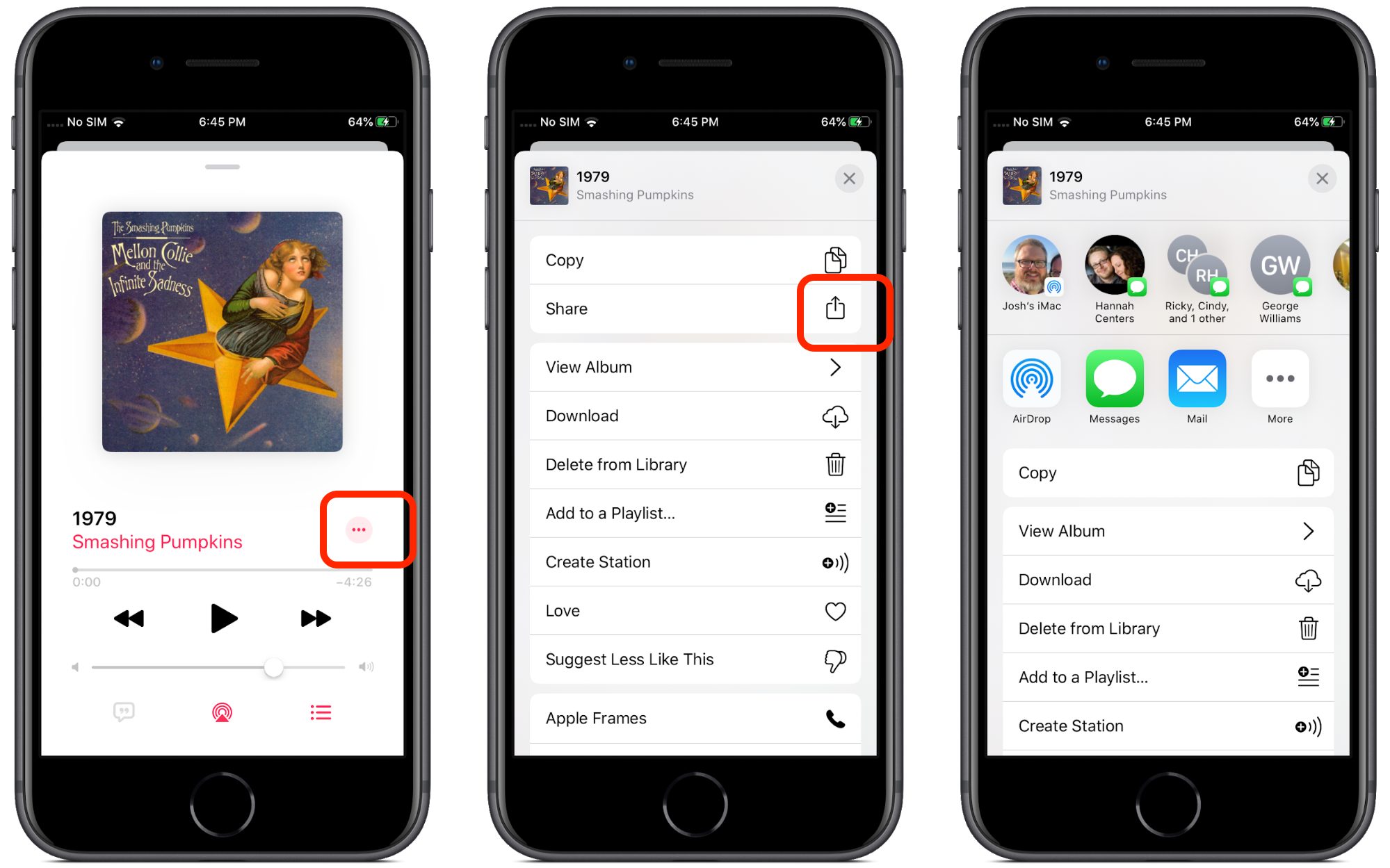
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Are Ellipses… fading away?
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e

navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange