css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Equal Columns With Flexbox: It's More Complicated Than You Might Think

html - How to make the flex box cover the entire page as required? - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

Portfolio on mobile shows afew pixels to the right, help! - HTML-CSS - The freeCodeCamp Forum


CSS Flexible Box Layout Module Level 1

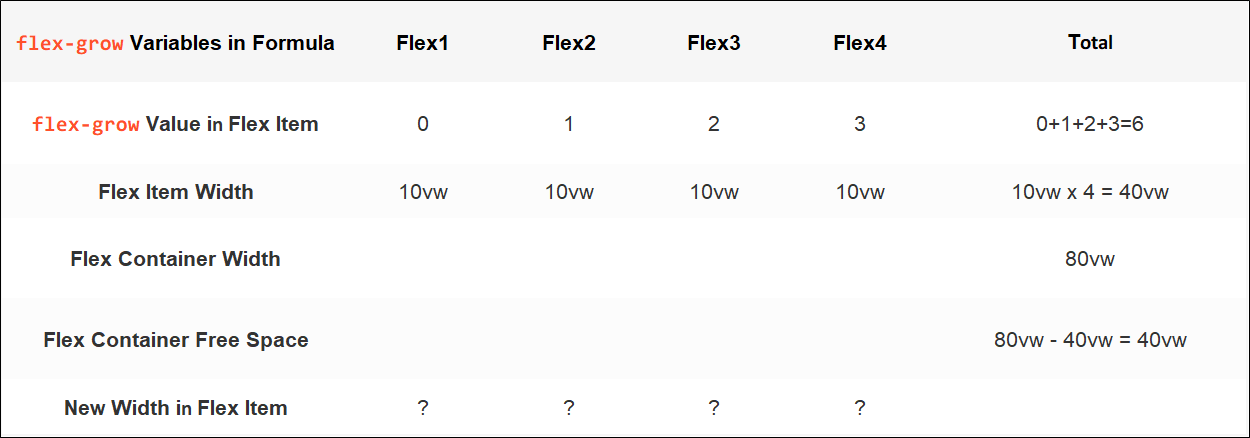
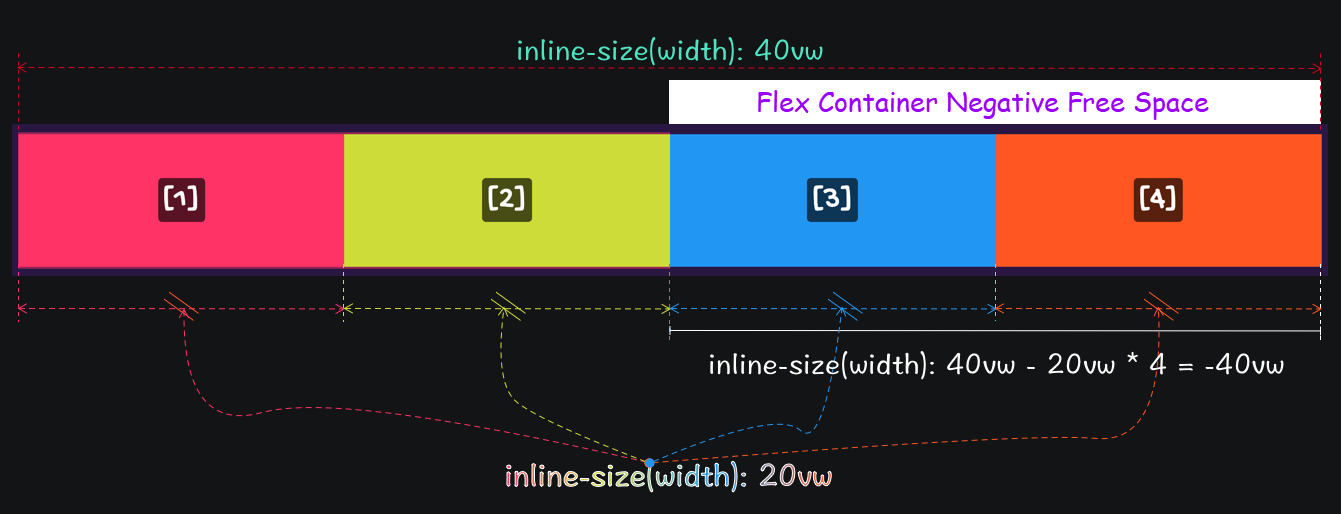
Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

Details on Flexbox Layout - Alibaba Cloud Community

Flexbox - Webflow University Documentation

Setting Flex Items Dimensions and order

Is it possible to add hero icons with to css in a rich text element - Ask for Help - Glide Community