Flex right and left division with certain gap in the middle - HTML

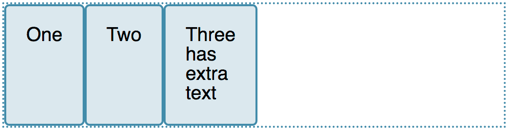
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Learn CSS Flexbox by Building 5 Responsive Layouts

How to use Flexbox to create a modern CSS card design layout

CSS: Center-Align List with Left-Aligned Text (and Unknown Width)

Aligning items in a flex container - CSS: Cascading Style Sheets

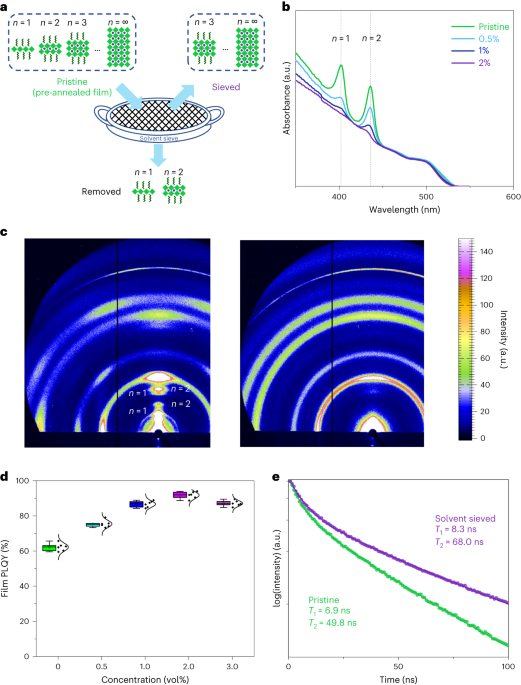
Phase dimensions resolving of efficient and stable perovskite light-emitting diodes at high brightness

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

An Interactive Guide to Flexbox in CSS

How to make div with left aligned text and right aligned icon

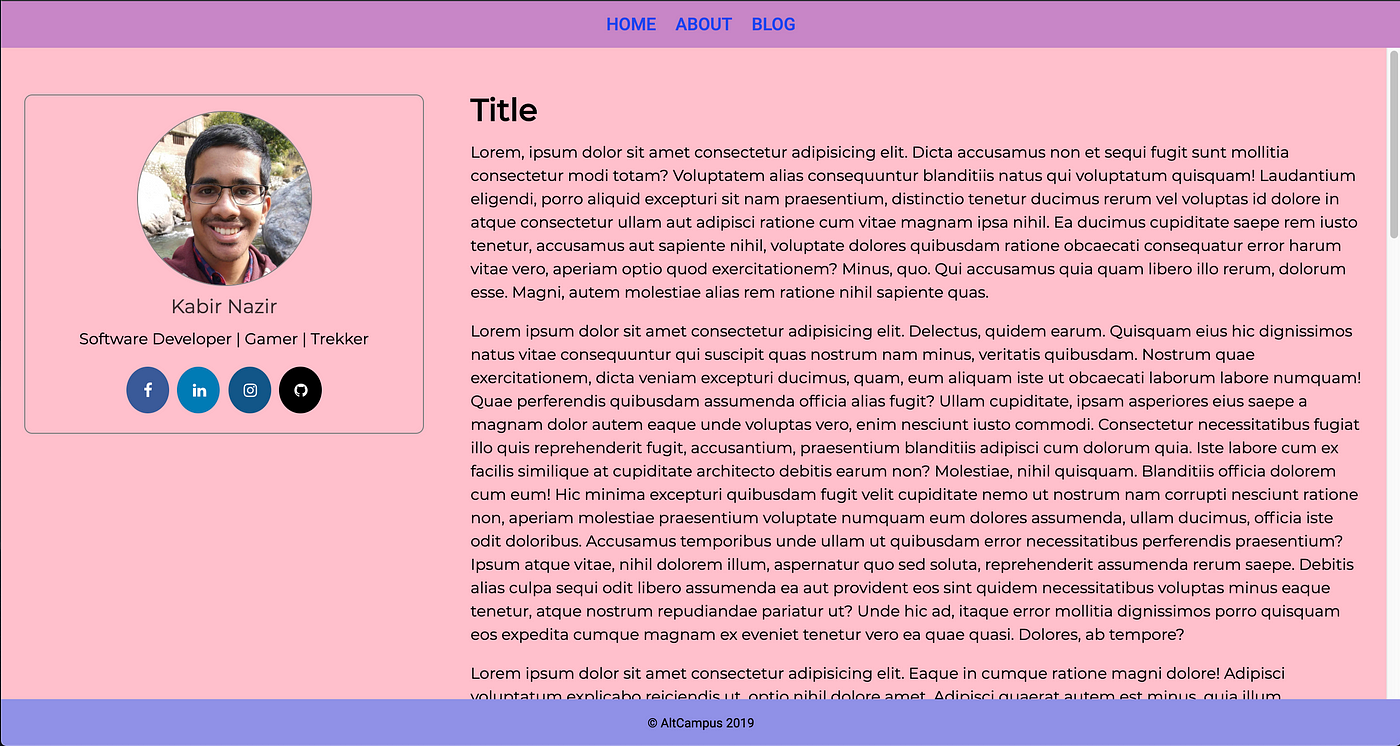
CSS: Use flex to split your HTML page into different sections, by Kabir Nazir

HTML Div – What is a Div Tag and How to Style it with CSS - GOMYCODE Egypt: Learn digital skills

Common CSS Flexbox Layout Patterns with Example Code

html - Equal height rows in a flex container - Stack Overflow

html - Fluid width with equally spaced DIVs - Stack Overflow