How to make a simple bevel effect using inner shadows in SwiftUI

Description
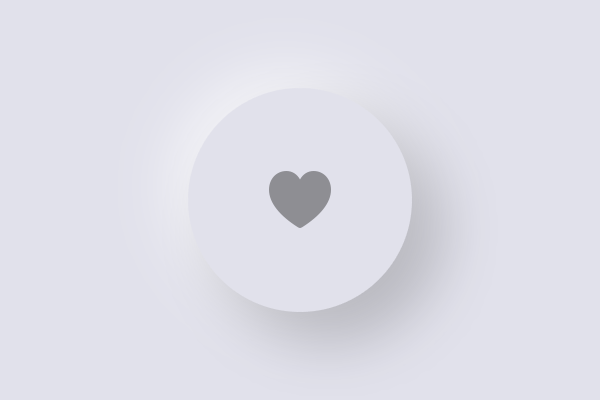
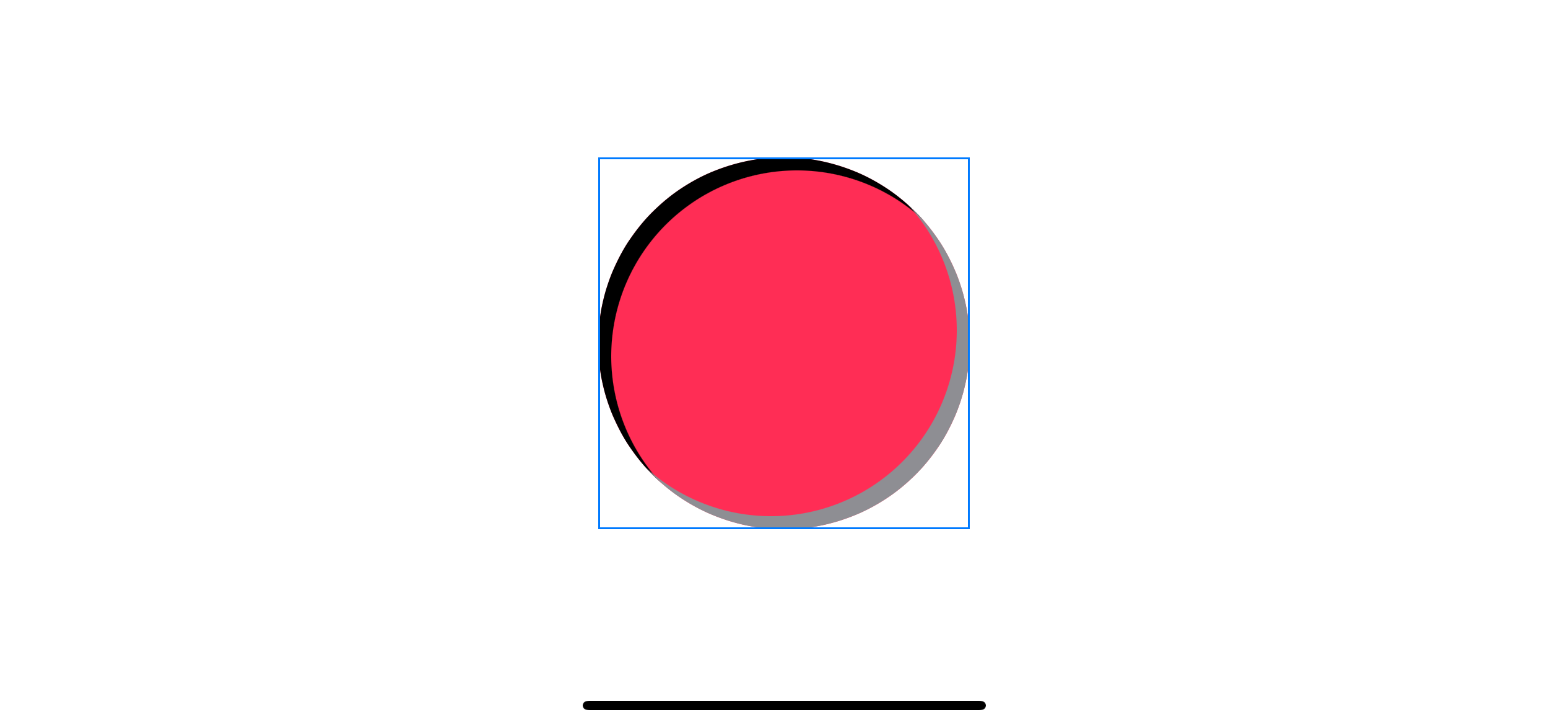
We can make a simple bevel effect using two inner shadows. SwiftUI has a built-in way to add a drop shadow with the shadow modifier. But if you want to add an inner shadow effect, you need to be a bit creative.

How to add Inner Shadows to Text in Swift UI 4.0, by Liyicky

SwiftUI by Tutorials, Chapter 3: Diving Deeper Into SwiftUI

How to build neumorphic designs with SwiftUI – Hacking with Swift

How to make a simple bevel effect using inner shadows in SwiftUI

viewDidLoad() in SwiftUI

SwiftUI TabView

shadow(color:radius:x:y:) Apple Developer Documentation

Super Easy Soft Shadows in Illustrator

Sarun W. on X: Learn how to make a simple bevel effect using inner shadows in SwiftUI. / X

How to Add inline images with text in SwiftUI
Related products
$ 5.00USD
Score 4.6(647)
In stock
Continue to book
$ 5.00USD
Score 4.6(647)
In stock
Continue to book
©2018-2024, farmersprotest.de, Inc. or its affiliates







