Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

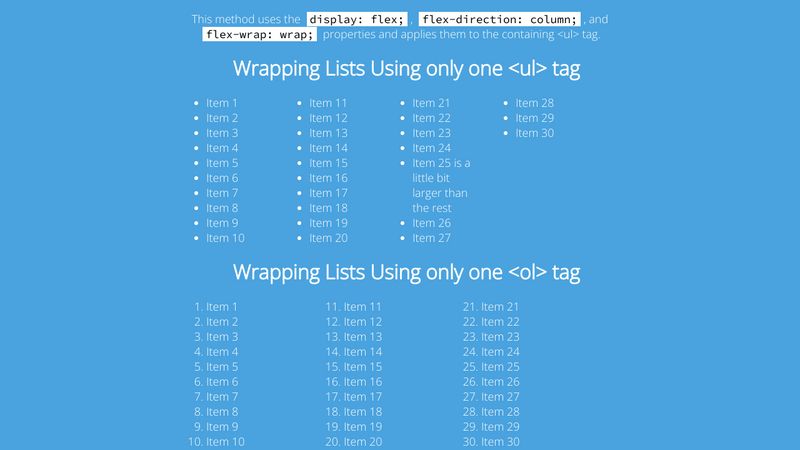
Wrapping Lists items using only one
- or
- tag

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css
Why should we use normalize.css with the CSS3 flexbox? - Quora

Flex WRAP discussion - HTML & CSS - SitePoint Forums

How to Use the Flex Wrap Property to Implement Responsive Page

Flex WRAP discussion - HTML & CSS - SitePoint Forums

RMCS MOBILE TRAINING APPS

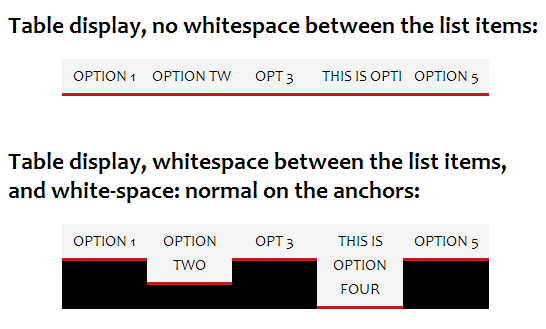
Justified Horizontal Menu – CSS & Javascript Solutions