Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

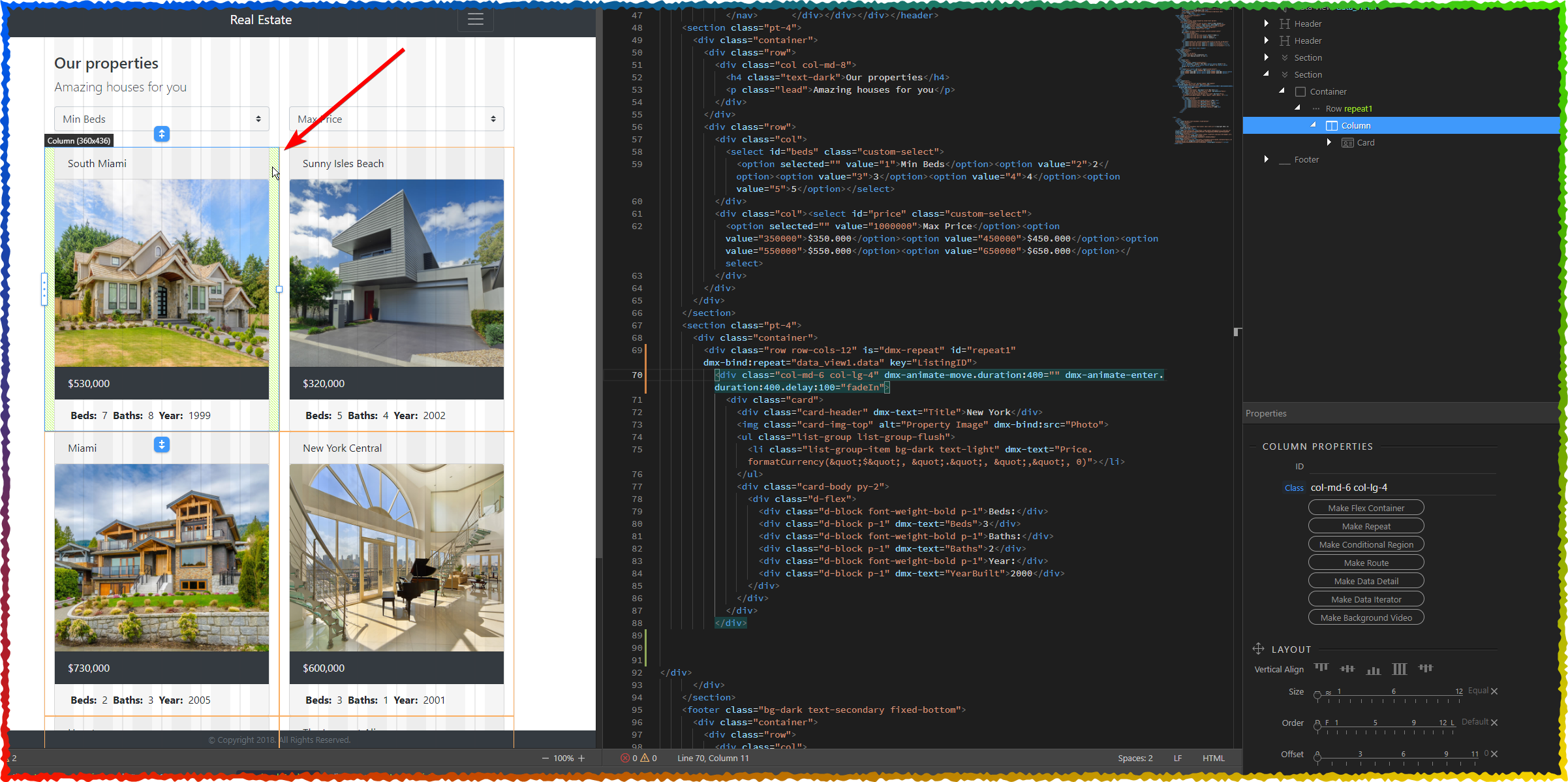
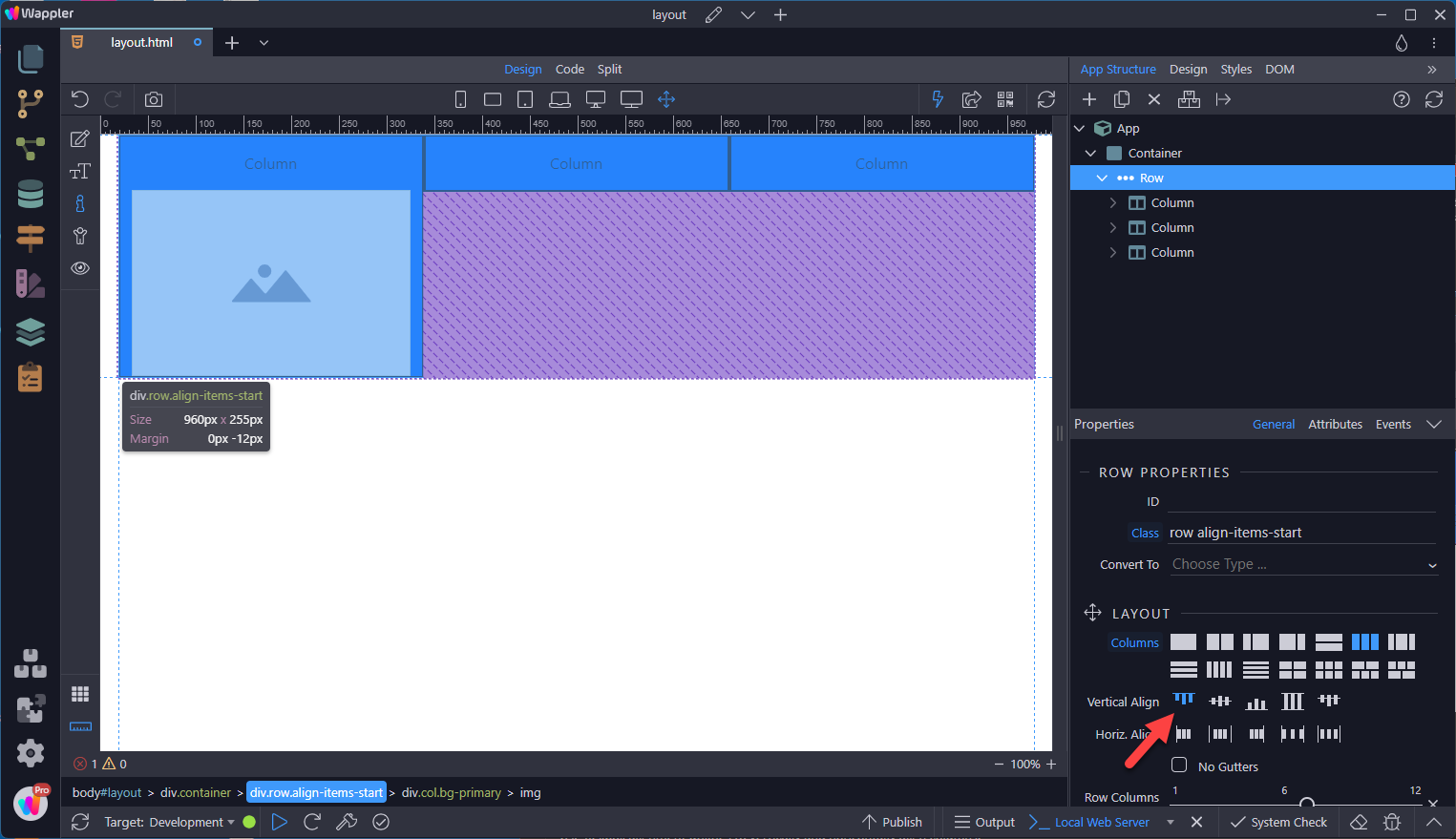
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

DMXzone Bootstrap 3 Elements Manual - Articles

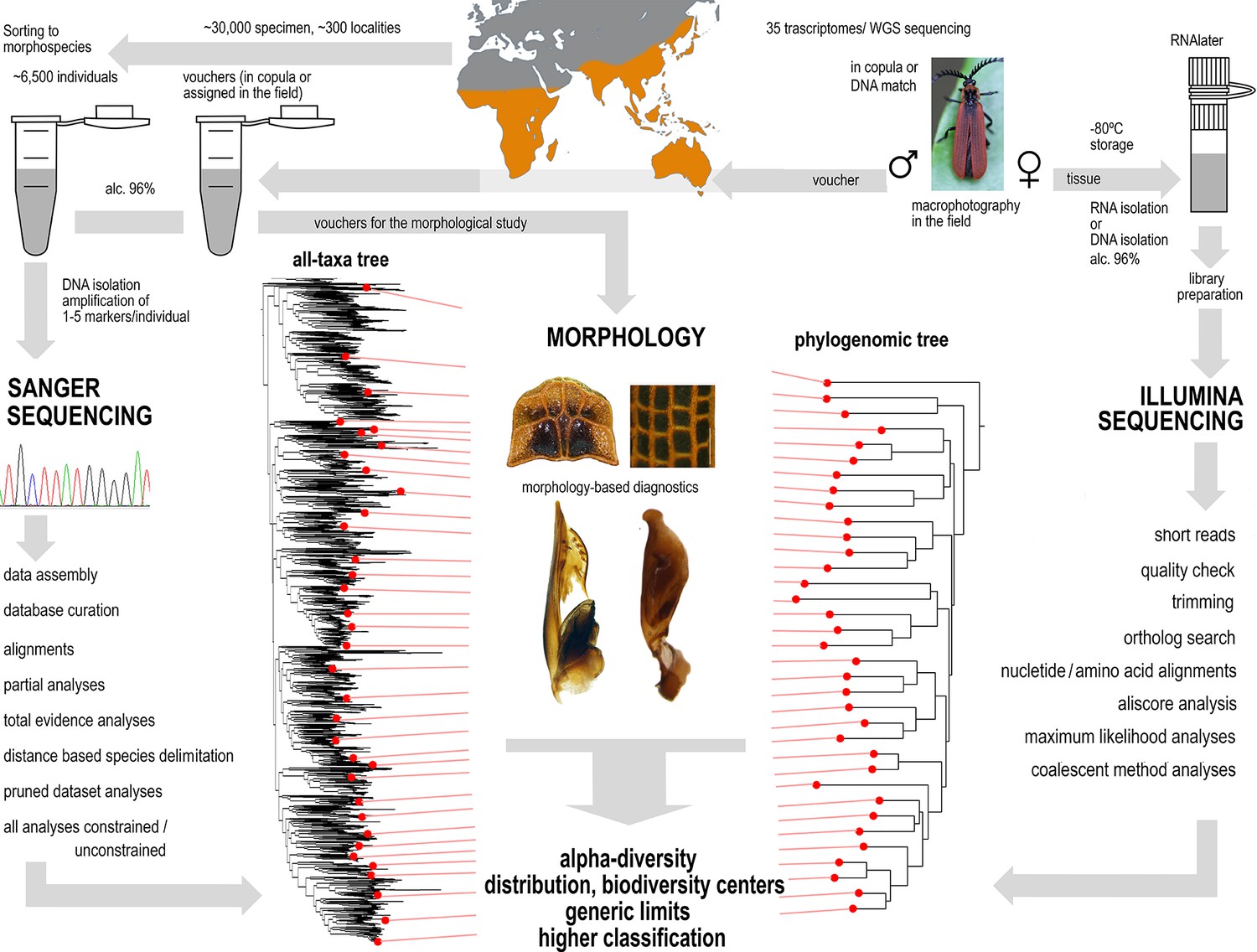
PDF) Phylogenetic analysis of a new morphological dataset

How to Zoom an Image on Mouse Hover using CSS ? - GeeksforGeeks

Design View Overhaul and Working Modes in Wappler 5

How to Add Margin and Padding Bootstrap 5 » Developers Zone

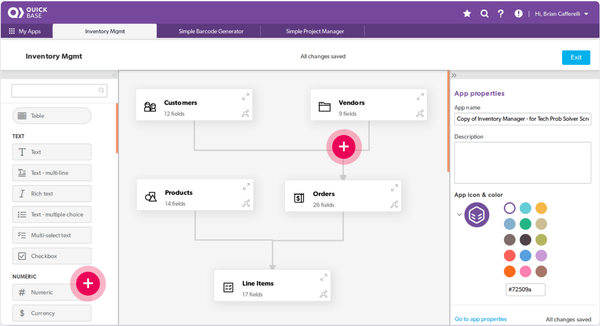
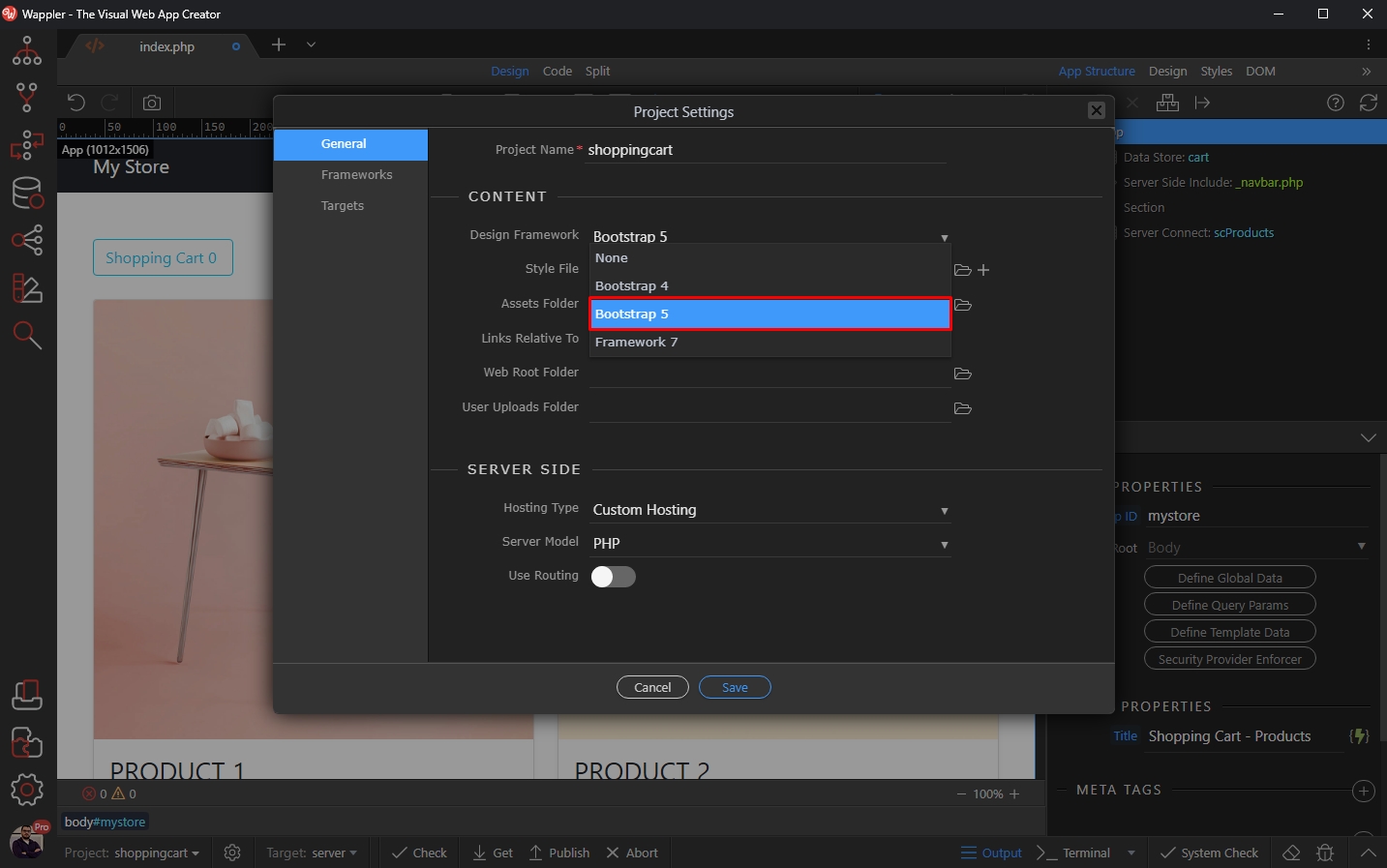
Wappler Review: Visual Web App Creator

Quick designer question - How To - Wappler Community

Wappler Documentation - Bootstrap Layout

Solved: Shrink or adjust div container of bootstrap temp

Wappler Documentation - Using the Theme Manager with Bootstrap 5

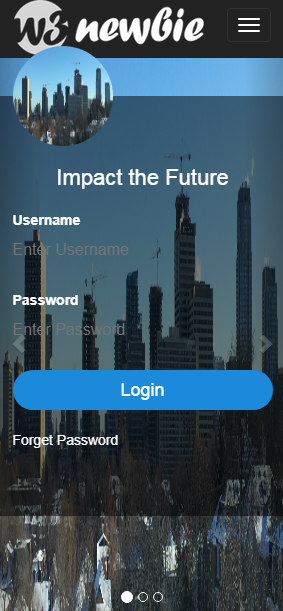
Solved: Re: Login page Using Bootstrap and JavaScript - Adobe

Phylogenomic and mitogenomic data can accelerate inventorying of

I made a web app that lets you draw websites, then publish or







%20(1).png)