html - How to make a flex item not fill the height of the flex container? - Stack Overflow

As you can see in the code below, the left div inside the flex container stretches to meet the height of the right div. Is there an attribute I can set to make its height the minimum required for h

Celebrate CSS Grid support by re-creating the iOS Calculator

Equal Columns With Flexbox: It's More Complicated Than You Might

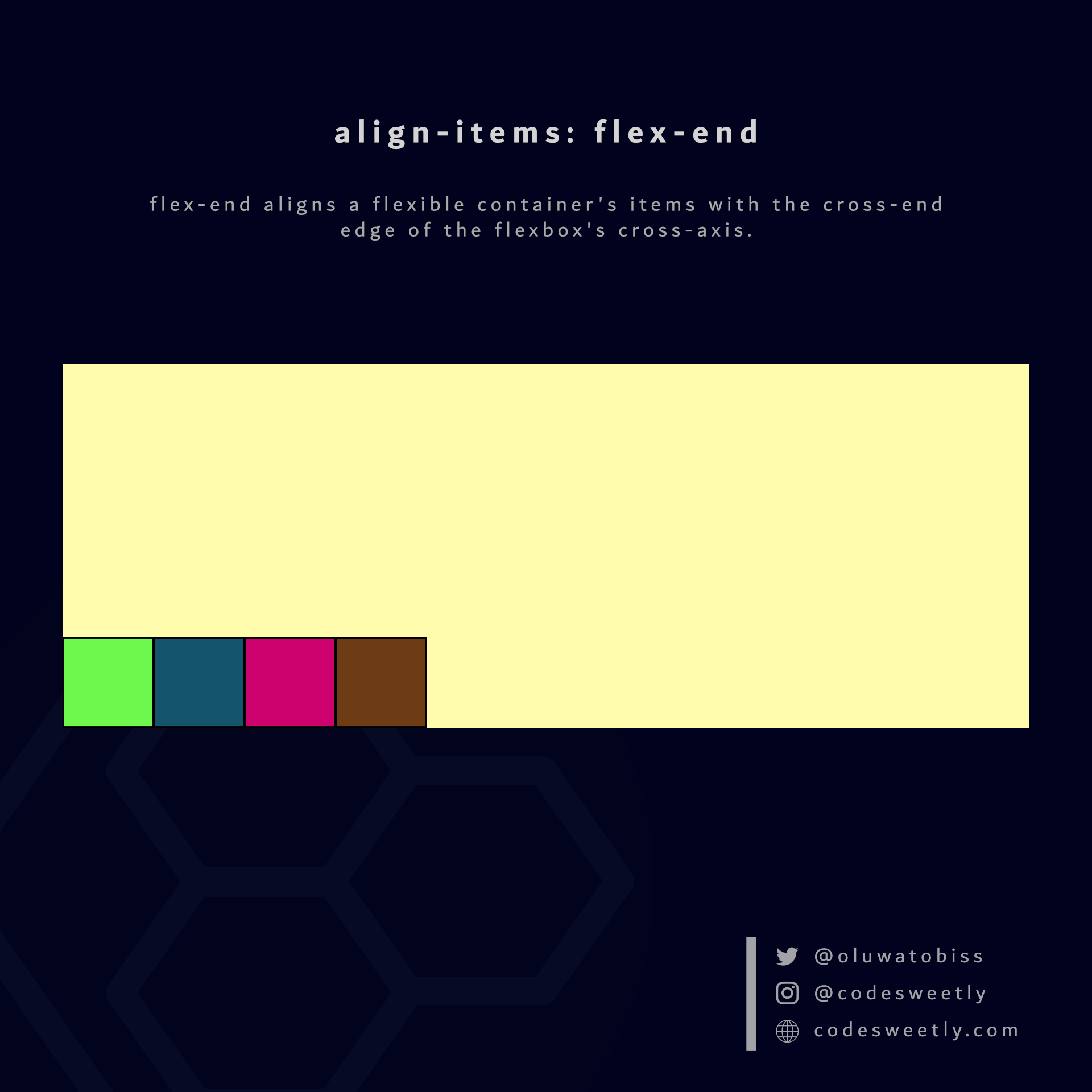
CSS Flexible Box Layout Module Level 1

Generating and Using UUIDs in React

CSS Flexbox Explained – Complete Guide to Flexible Containers and

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

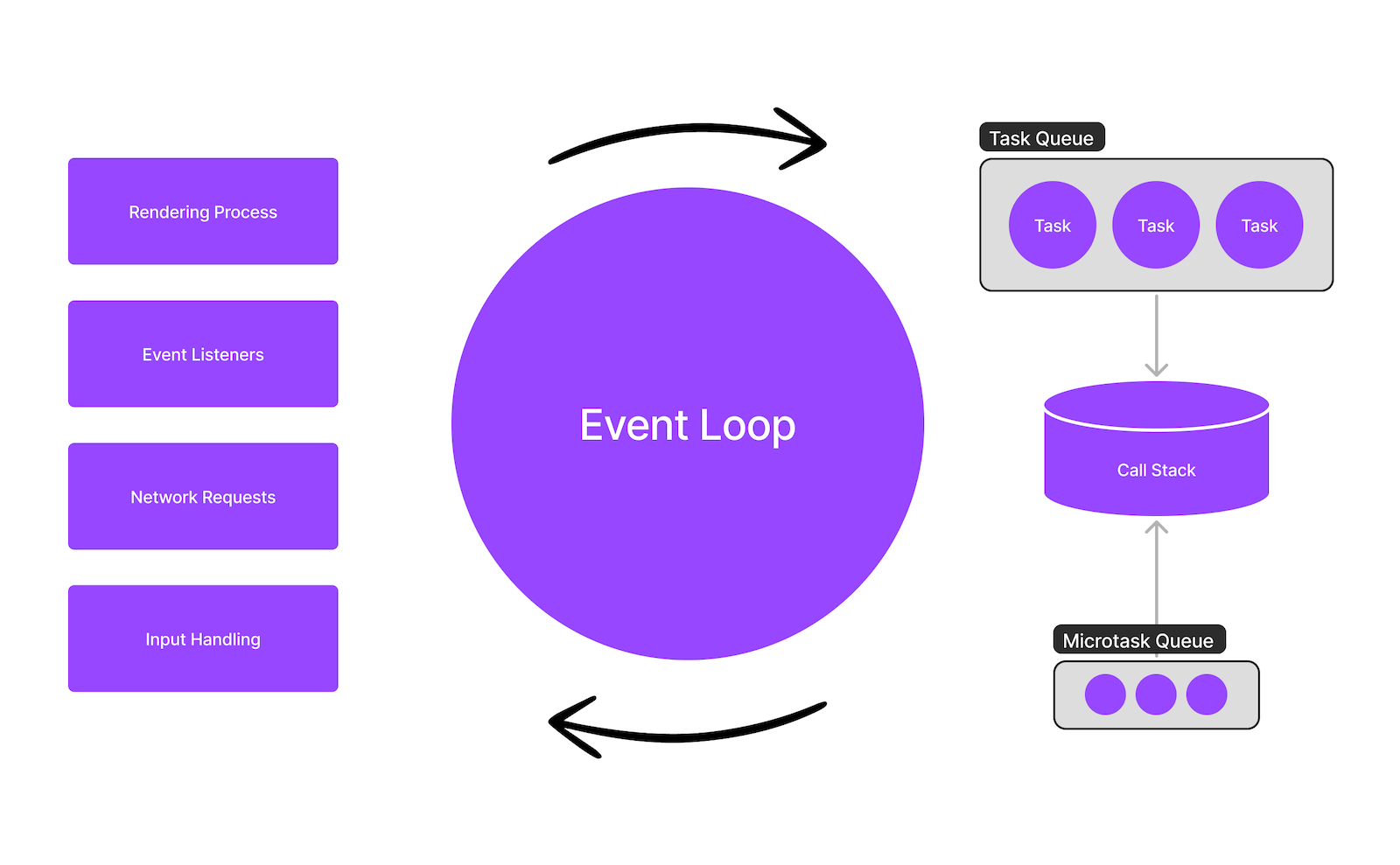
Picking the Right Tool for Maneuvering JavaScript's Event Loop

css - flexbox stretching height of element with a difficult layout

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

flexbox - CSS Flex item spanning two rows without fixed height